



1.首先加載插件,需要用到的文件有swiper.min.js和swiper.min.css文件。
<!DOCTYPE html>
<html>
<head>
...
<link rel="stylesheet" href="path/to/swiper.min.css">
</head>
<body>
...
<script src="path/to/swiper.min.js"></script>
</body>
</html>
如果你的頁面加載了jQuery.js或者zepto.js,你可以選擇使用更輕便的swiper.jquery.min.js。
<!DOCTYPE html>
<html>
<head>
...
<link rel="stylesheet" href="path/to/swiper.min.css">
</head>
<body>
...
<script src="path/to/jquery.js"></script>
<script src="path/to/swiper.jquery.min.js"></script>
</body>
</html>
2.HTML內(nèi)容。
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- 如果需要分頁器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要導(dǎo)航按鈕 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 如果需要滾動條 -->
<div class="swiper-scrollbar"></div>
</div>
導(dǎo)航等組件可以放在container之外
3.你可能想要給Swiper定義一個(gè)大小,當(dāng)然不要也行。
.swiper-container {
width: 600px;
height: 300px;
}
4.初始化Swiper:最好是挨著</body>標(biāo)簽
<script>
var mySwiper = new Swiper ('.swiper-container', {
direction: 'vertical',
loop: true,
// 如果需要分頁器
pagination: '.swiper-pagination',
// 如果需要前進(jìn)后退按鈕
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
// 如果需要滾動條
scrollbar: '.swiper-scrollbar',
})
</script>
</body>
如果不能寫在HTML內(nèi)容的后面,則需要在頁面加載完成后再初始化。
<script type="text/javascript">
window.onload = function() {
...
}
</script>
或者這樣(Jquery和Zepto)
<script type="text/javascript">
$(document).ready(function () {
...
})
</script>
5.完成。恭喜你,現(xiàn)在你的Swiper應(yīng)該已經(jīng)能正常切換了,如果沒有,你可以參考下這個(gè)測試包。現(xiàn)在開始添加各種選項(xiàng)和參數(shù)豐富你的Swiper,開啟華麗移動前端創(chuàng)作之旅。
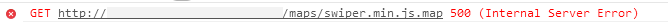
*建議不使用Source Map功能,請把js壓縮文件最后一行//# sourceMappingURL=maps/swiper.min.js.map 刪掉。以免在某些瀏覽器出現(xiàn)以下提示:

如需要使用Source Map,演示包里面有該map文件,請放在相應(yīng)的位置。




 鄂公網(wǎng)安備 42090202000212號
鄂公網(wǎng)安備 42090202000212號