
項目應用:
相信用過百度或者Google搜索的讀者一定不會陌生,當我們在搜索框中開始輸入搜索的關鍵字時,搜索引擎就會智能地幫我們聯想并匹配我們所需的搜索關鍵字內容。
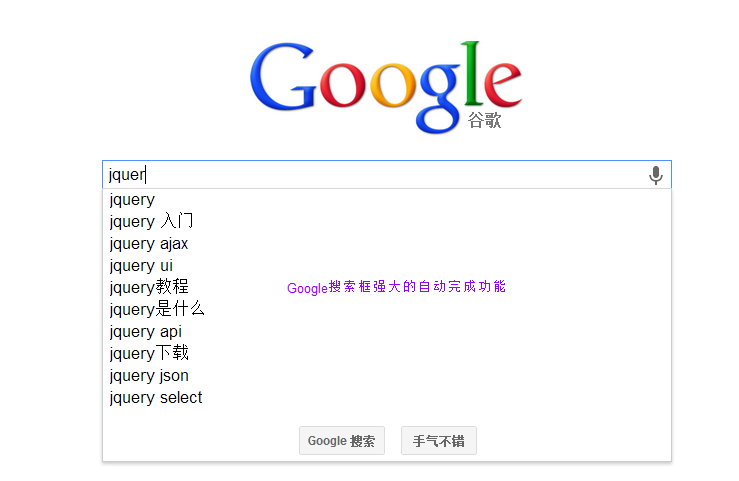
 Google搜索輸入框的自動完成功能
Google搜索輸入框的自動完成功能
現在,我們使用jQuery UI的Autocomplete部件就可以非常簡單方便地實現如上述圖片中Google搜索框所具備的自動完成功能。
jQuery UI 的當前最新版本為1.10.4。由于不同版本之間的用法也有所差異,其他網站關于之前版本的Autocomplete用法介紹并不能完全適用于最新版本。因此,我們有必要了解一下jQuery UI Autocomplete的最新用法。
在使用Autocomplete實現自動完成功能之前,我們先來完成一些準備工作。比如,先編寫包含如下代碼的html文件:
對應的運行效果如下:

在完成上述準備工作之后,我們需要在html代碼中引入jQuery UI的js文件和css文件,由于jQuery UI是依賴于jQuery的,因此我們還需要在引入jQuery UI之前引入jQuery。
現在,我們就來編寫js代碼讓language輸入框實現自動完成功能。要實現自動完成功能,我們需要如下調用jQuery UI擴展的autocomplete()方法:
$("#language").autocomplete(optionsObj);
這里的optionsObj是一個用于配置autocomplete相關參數選項的JavaScript對象。我們可以參考Autocomplete官方文檔的相關說明來設置該對象。
Autocomplete有一個非常重要的屬性參數source,它表示用于自動完成功能的數據集合。source屬性的值可以是一個數組;也可以是一個字符串,用于表示一個遠程請求的URL地址,通過處理該URL返回的數據從而獲得autocomplete所需的數據;它還可以是一個回調函數,以便于完成一些復雜的數據處理。
現在,我們就使用最簡單的方式,給source屬性指定一個靜態的數組,來初步實現自動完成功能。
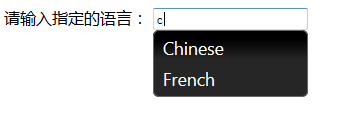
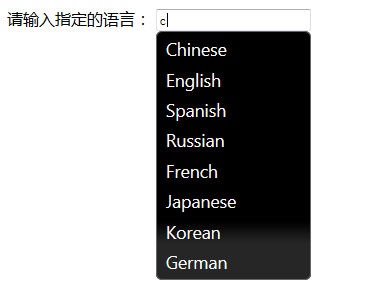
此時,使用瀏覽器訪問該html頁面就會發現,我們已經完成的最基本的自動完成功能了。
 使用autocomplete實現基本的自動完成功能
使用autocomplete實現基本的自動完成功能
不過,有些時候我們希望列表顯示的文本和實際輸入的值并不一致。此時,我們為source指定多個對象的數組,每個對象必須包含label和value屬性,label表示顯示的文本,value表示實際輸入的值(當然它也可以包括其他屬性,你可以自行進行相關操作)。
$("#language").autocomplete({ // 靜態的數據源,根據label屬性進行顯示或模糊匹配,當給輸入框設置value屬性值 source: [ { label: "Chinese", value: 1 }, { label: "English", value: 2 }, { label: "Spanish", value: 3 }, { label: "Russian", value: 4 }, { label: "French", value: 5 }, { label: "Japanese", value: 6 }, ] }); // 最上面由多個字符串組成的數組,會被視為label和value值相同、均為該字符串的對象
更多的時候,我們希望該輸入框顯示的還是label屬性值,但還要給另外的元素(例如隱藏文本域)設置value屬性值,或者做一些其他處理。我們可以使用select事件來協助處理。
$("#language").autocomplete({ // 靜態的數據源 source: [ { label: "Chinese", value: 1, sayHi: "你好" }, { label: "English", value: 2, sayHi: "Hello" }, { label: "Spanish", value: 3, sayHi: "Hola" }, { label: "Russian", value: 4, sayHi: "Привет" }, { label: "French", value: 5, sayHi: "Bonjour" }, { label: "Japanese", value: 6, sayHi: "こんにちは" }, ], select: function(event, ui){ // 這里的this指向當前輸入框的DOM元素 // event參數是事件對象 // ui對象只有一個item屬性,對應數據源中被選中的對象 $(this).value = ui.item.label; $("#lang_id").val( ui.item.value ); $("#sayHi").html( ui.item.sayHi ); // 必須阻止事件的默認行為,否則autocomplete默認會把ui.item.value設為輸入框的value值 event.preventDefault(); } });
在實際應用上,我們的數據源并不是一成不變的。大多數情況下,我們的數據都保存在數據庫中,此時,我們就需要使用autocomplete通過AJAX請求獲取遠程數據作為數據源。
對應的 ajax-actions.php 的服務器頁面代碼如下:
此時,我們再次訪問該頁面,我們仍然可以看到自動完成的輸入效果。
 從遠程服務器獲取數據的自動完成功能
從遠程服務器獲取數據的自動完成功能
注意:細心的讀者可能已經注意到了,不管是從js數組中獲取數據,還是從后臺服務器獲取數據,我們的數據并沒有發生變化;但是,我們在從后臺獲取數據的頁面輸入"c"時,顯示了所有的數據項,而不是如之前一樣只顯示篩選過濾之后的"Chinese"和"French"。這是因為,當我們從遠程請求獲取數據時,Autocomplete認為服務器已經進行了過濾處理,返回的數據都是直接可用的,無需再過濾。
在發送AJAX請求時,Autocomplete會把當前輸入框中的文字以默認參數名term的形式追加到我們設置的URL地址后面。當我們輸入一個c時,Autocomplete實際發送的請求路徑為/ajax-actions.php?term=c。
在上面的實例中,由于我們使用的是php數組來模擬服務器返回的數據,沒有根據用戶的輸入來返回對應的數據,才會導致上述結果。如果在實際應用中,使用類似如下SQL語句來查詢數據,則不會存在該問題。
<?php // 注意:對于用戶輸入一般需要進行額外的安全處理 $term = $_GET['term']; $sql = "select column1 as label, column2 as value, ... from table1 where column1 like '$term%'"; $languages = query($sql); echo json_encode($languages); ?>
此外,有些時候我們需要根據用戶的輸入或其他操作來構造不同的請求URL,我們可以為source指定函數。Autocomplete將用戶輸入交給該函數,該函數可以進行任何處理,然后把通過任何方式獲得的數據交給Autocomplete處理即可。
$("#language").autocomplete({ // 通過函數來獲取并處理數據源 source: function(request, response){ // request對象只有一個term屬性,對應用戶輸入的文本 // response是一個函數,在你自行處理并獲取數據后,將JSON數據交給該函數處理,以便于autocomplete根據數據顯示列表 // 自行處理并獲取數據... var dataObj = [...]; // 表示處理后的JSON數據 response(dataObj); // 最后將數據交給autocomplete去展示 } });
在上面的講解中,我們介紹了autocomplete的必需參數選項source。除此之外,還有許多的參數選項可以給我們提供更加強大的其他輔助功能。




 鄂公網安備 42090202000212號
鄂公網安備 42090202000212號