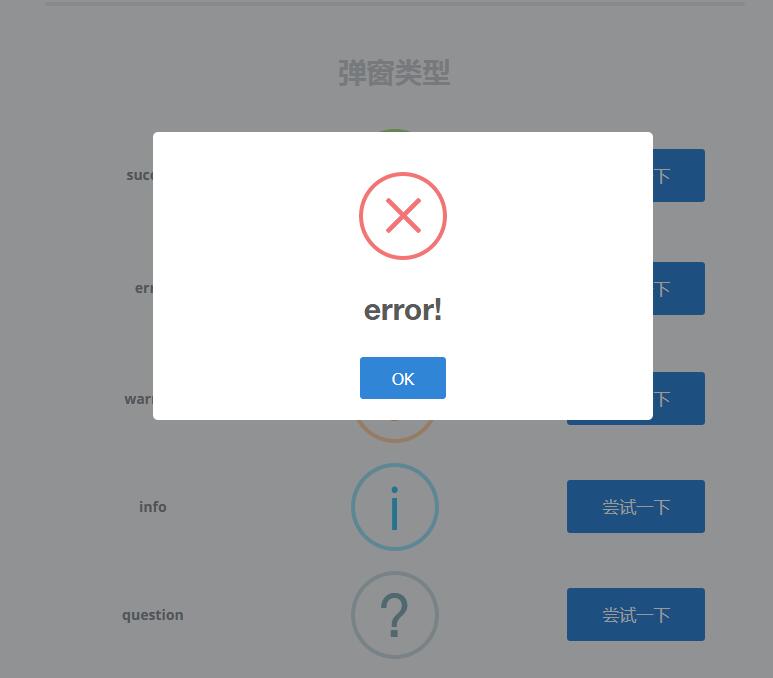
SweetAlert2 一個漂亮的、響應式的、可定制的和可訪問(WAI-ARIA)的JavaScript彈窗,無任何依賴,基于t4t5/sweetalert。
風信建站移動端項目開發,為了提升用戶在彈窗交互上面的交互體驗,我們在實際的項目開發中引入了SweetAlert2,該插件交互體驗還是不常不錯的,最重要的一點是支持響應式,擺脫了傳統的alert在移動端中彈窗的尷尬及缺陷,無論你是在電腦、手機還是平板上,SweetAlert2都會在頁面上自動居中顯示,這看起來非常棒,有興趣的朋友可以試試。

項目地址:http://mishengqiang.com/sweetalert2/
使用指南:
1. 引用必要的文件初始化插件:
<script src="bower_components/sweetalert2/dist/sweetalert2.min.js"></script>
<link rel="stylesheet" href="bower_components/sweetalert2/dist/sweetalert2.min.css">
<!-- Include a polyfill for ES6 Promises (optional) for IE11 and Android browser -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/core-js/2.4.1/core.js"></script>
2. 頁面加載完成后調用sweetAlert2函數
swal({
title: '錯誤!',
text: '是否繼續',
type: 'error',
confirmButtonText: '酷'
})
更多的體驗效果可查看官方網站的演示。
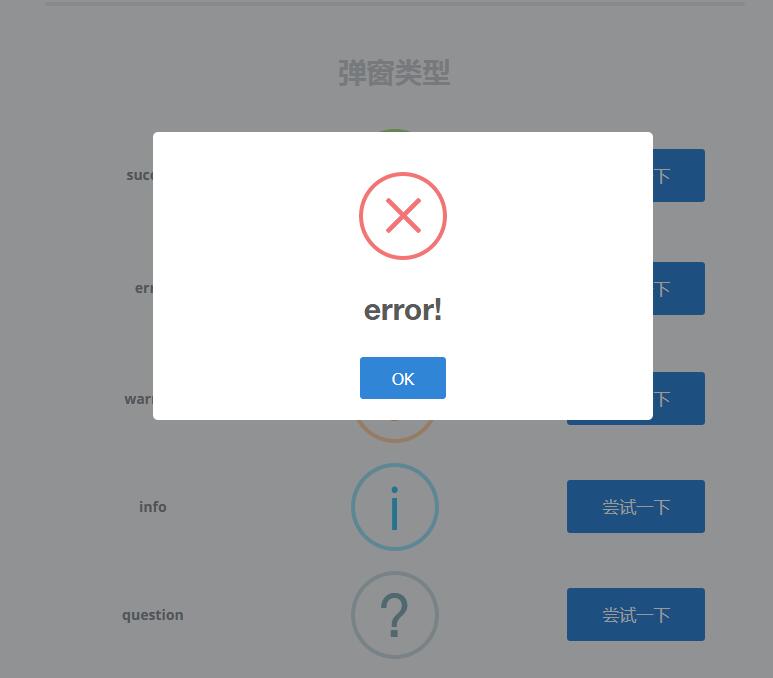
風信建站移動端項目開發,為了提升用戶在彈窗交互上面的交互體驗,我們在實際的項目開發中引入了SweetAlert2,該插件交互體驗還是不常不錯的,最重要的一點是支持響應式,擺脫了傳統的alert在移動端中彈窗的尷尬及缺陷,無論你是在電腦、手機還是平板上,SweetAlert2都會在頁面上自動居中顯示,這看起來非常棒,有興趣的朋友可以試試。

項目地址:http://mishengqiang.com/sweetalert2/
使用指南:
1. 引用必要的文件初始化插件:
<script src="bower_components/sweetalert2/dist/sweetalert2.min.js"></script>
<link rel="stylesheet" href="bower_components/sweetalert2/dist/sweetalert2.min.css">
<!-- Include a polyfill for ES6 Promises (optional) for IE11 and Android browser -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/core-js/2.4.1/core.js"></script>
2. 頁面加載完成后調用sweetAlert2函數
swal({
title: '錯誤!',
text: '是否繼續',
type: 'error',
confirmButtonText: '酷'
})
更多的體驗效果可查看官方網站的演示。




 鄂公網安備 42090202000212號
鄂公網安備 42090202000212號