D3 的全稱是(Data-Driven Documents),顧名思義可以知道是一個被數據驅動的文檔。聽名字有點抽象,說簡單一點,其實就是一個 JavaScript 的函數庫,使用它主要是用來做數據可視化的。
為什么要數據可視化
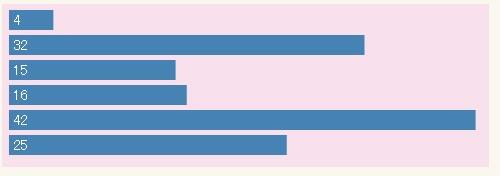
現在有一組數據, 【 4 , 32 , 15 , 16 , 42 , 25 】 ,你能一眼看出它們的大小關系嗎?當然這里的數據不算多,有那眼疾手快的家伙站出來說我能一眼看出來!但更直觀的是用圖形顯示,如下圖:

通過圖形的顯示,能很清楚地知道他們的大小關系。當然,D3能力遠不止如此,這只是一個很小的應用。把枯燥乏味復雜的數據,用簡單明了的圖形表示出來,這就是數據可視化。
項目地址為:https://github.com/d3/d3/wiki/Gallery
效果演示地址:https://bl.ocks.org/mbostock
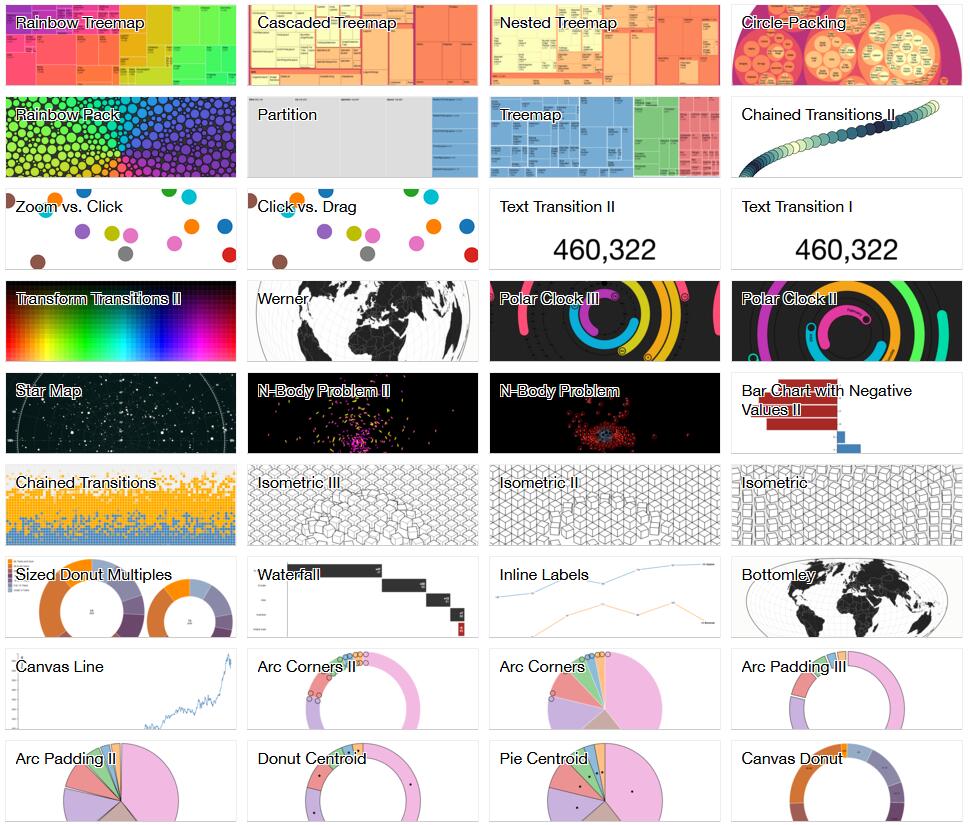
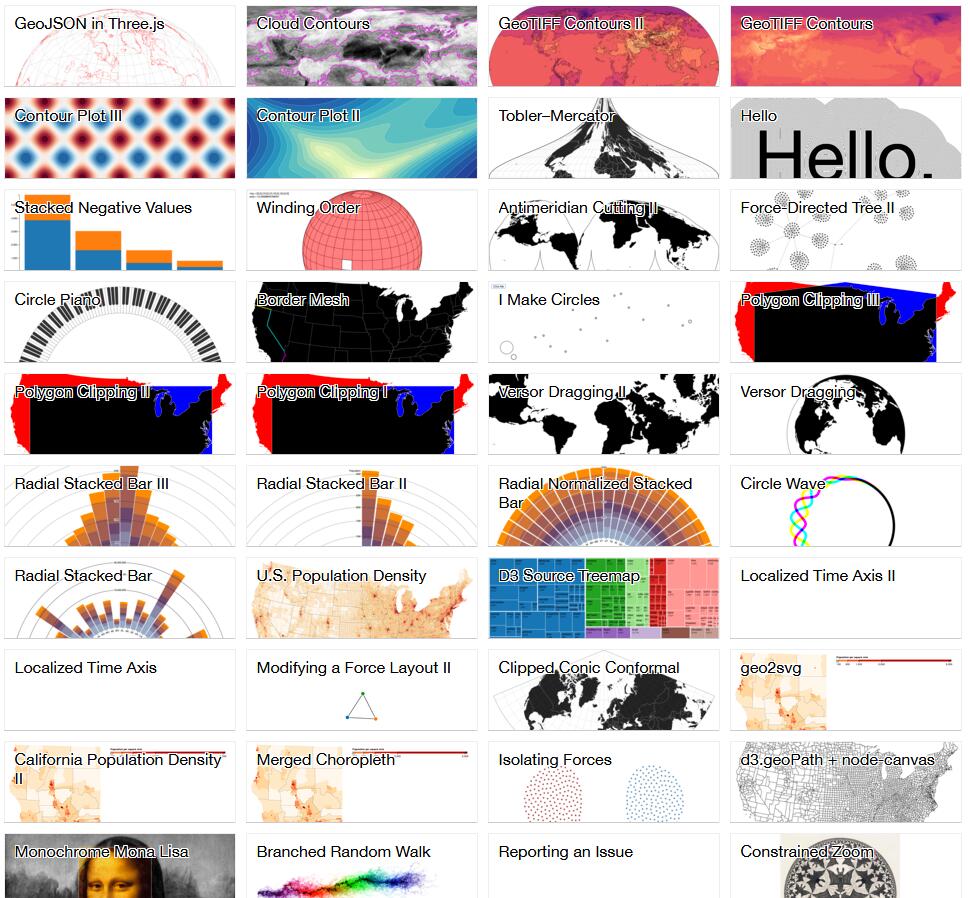
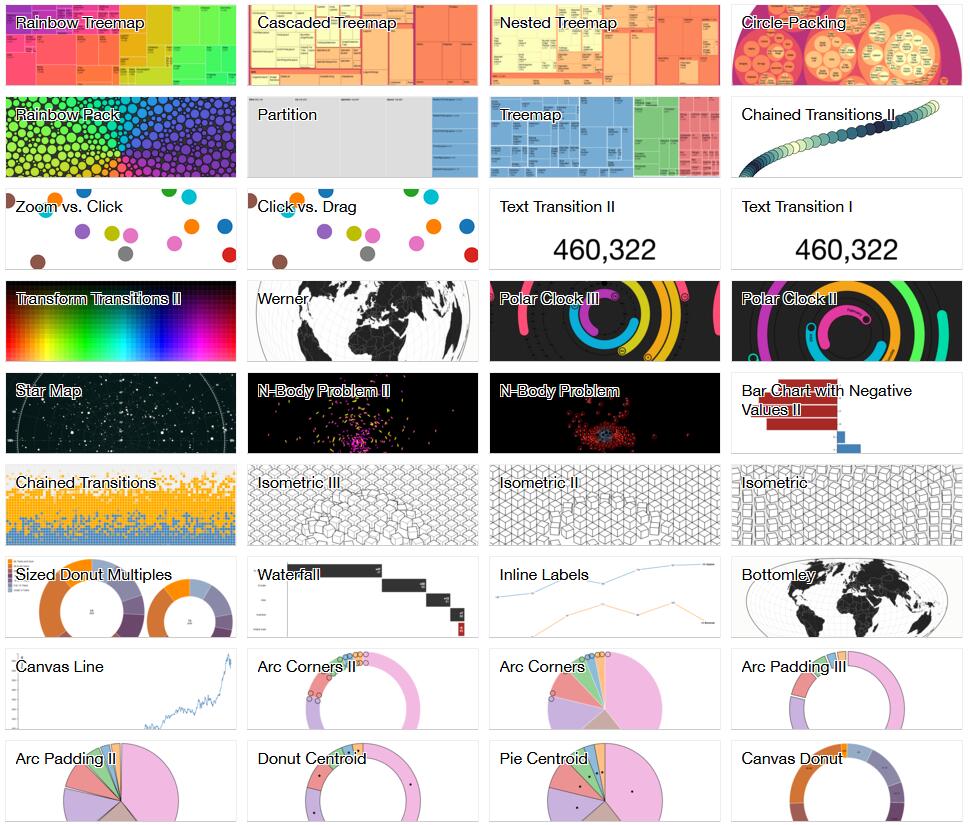
效果截圖演示:








 鄂公網安備 42090202000212號
鄂公網安備 42090202000212號