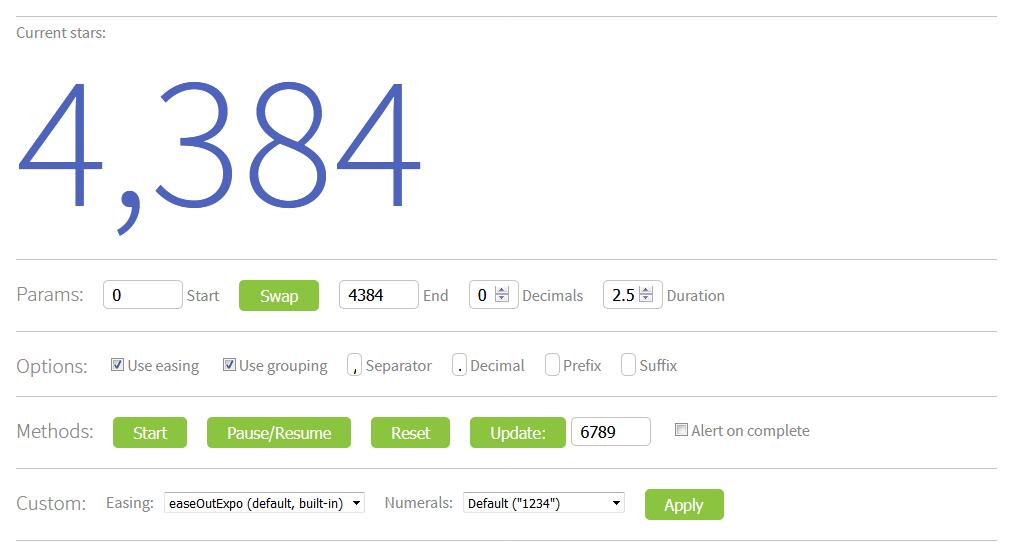
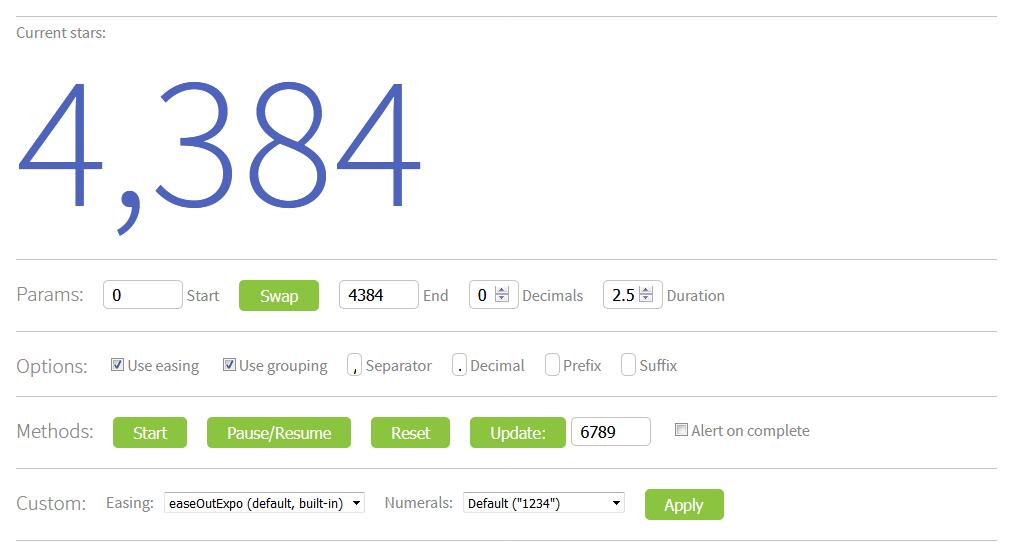
CountUp.js 無依賴的、輕量級的 JavaScript 類,可以用來快速創建以一種更有趣的動畫方式顯示數值數據。盡管它的名字叫 countUp,但其實可以在兩個方向進行變化,這是根據你傳遞的 startVal 和 endVal 參數判斷的。

項目地址:http://inorganik.github.io/countUp.js/
jquery.countup.js是一款輕量級jquery數字動畫插件。該數字動畫插件可以在頁面滾動時,將指定的數字從0開始計數增加動畫。
該數字動畫插件可以控制動畫的延遲時間和動畫過渡時間。它依賴于Waypoints插件來監聽滾動事件。
安裝
可以通過npm或bower來安裝jquery.countup.js插件。
npm install jquery.countup.js
bower install jquery.countup.js
使用方法
在頁面引入jquery,jquery.waypoints.min.js和jquery.countup.min.js文件。
<script src="jquery.min.js"></script>
<script src="jquery.waypoints.min.js"></script>
<script src="jquery.countup.min.js"></script>
HTML結構
使用<span>元素作為數字的容器。
<span class="counter">1,498,547.00</span>
<span class="counter">7.99</span>
<span class="counter">1455455</span>
你也可以使用data-counter-time和data-counter-delay屬性來設置數字動畫的動畫時間和延遲時間。
<span class="counter" data-counter-time="5000" data-counter-delay="50">1981</span>
<span class="counter" data-counter-time="100" data-counter-delay="20">9842</span>
初始化插件
在頁面DOM元素加載完畢之后,可以通過countUp()方法來初始化數字動畫。
$('.counter').countUp();
也可以在初始化的時候傳入配置參數。
$('.counter').countUp({
delay: 10,
time: 2000
});
delay:每個數字動畫的延遲時間,單位毫秒。
time:計數動畫總的持續時間。
可配置的參數:
target = 目標元素的 ID;
startVal = 開始值;
endVal = 結束值;
decimals = 小數位數,默認值是0;
duration = 動畫延遲秒數,默認值是2;
使用示例:
var demo = new countUp("myTargetElement", 24.02, 94.62, 2, 2.5);
demo.start();

項目地址:http://inorganik.github.io/countUp.js/
jquery.countup.js是一款輕量級jquery數字動畫插件。該數字動畫插件可以在頁面滾動時,將指定的數字從0開始計數增加動畫。
該數字動畫插件可以控制動畫的延遲時間和動畫過渡時間。它依賴于Waypoints插件來監聽滾動事件。
安裝
可以通過npm或bower來安裝jquery.countup.js插件。
npm install jquery.countup.js
bower install jquery.countup.js
使用方法
在頁面引入jquery,jquery.waypoints.min.js和jquery.countup.min.js文件。
<script src="jquery.min.js"></script>
<script src="jquery.waypoints.min.js"></script>
<script src="jquery.countup.min.js"></script>
HTML結構
使用<span>元素作為數字的容器。
<span class="counter">1,498,547.00</span>
<span class="counter">7.99</span>
<span class="counter">1455455</span>
你也可以使用data-counter-time和data-counter-delay屬性來設置數字動畫的動畫時間和延遲時間。
<span class="counter" data-counter-time="5000" data-counter-delay="50">1981</span>
<span class="counter" data-counter-time="100" data-counter-delay="20">9842</span>
初始化插件
在頁面DOM元素加載完畢之后,可以通過countUp()方法來初始化數字動畫。
$('.counter').countUp();
也可以在初始化的時候傳入配置參數。
$('.counter').countUp({
delay: 10,
time: 2000
});
delay:每個數字動畫的延遲時間,單位毫秒。
time:計數動畫總的持續時間。
可配置的參數:
target = 目標元素的 ID;
startVal = 開始值;
endVal = 結束值;
decimals = 小數位數,默認值是0;
duration = 動畫延遲秒數,默認值是2;
使用示例:
var demo = new countUp("myTargetElement", 24.02, 94.62, 2, 2.5);
demo.start();




 鄂公網安備 42090202000212號
鄂公網安備 42090202000212號