前段時(shí)間在做一個(gè)網(wǎng)站項(xiàng)目,要求能在線播放視頻、音樂,這個(gè)以前還真沒接觸過。恰好今天在壇子里閑逛時(shí),發(fā)現(xiàn)有同志對(duì)這方面也感興趣,遂把這些整理了下,同時(shí)自己也可以復(fù)習(xí)下。
播放器需要滿足以下需求:
1. 支持所有主流瀏覽器
2. 能與播放器交互,播放器必須提供必要的API
3. 可定制外觀,方便后期擴(kuò)展
4. 支持flv、mp3、mp4格式,支持播放列表
5. 詳盡的幫助文檔說明,方便開發(fā)者使用
需求就是一切,咱沒條件只好硬著頭皮創(chuàng)建條件強(qiáng)上了~~~。于是瘋狂百度Google,發(fā)現(xiàn)了很多第三方播放器。由于咱E文實(shí)在不咋地,一開始想找個(gè)國(guó)內(nèi)的。可是,找來找去,發(fā)現(xiàn)都是要收費(fèi)的。于是只好走上不愛國(guó)之路,只能找一個(gè)國(guó)外的了。在搜索中,綜合前輩們的意見,最終選擇了JW Player。搜索國(guó)外資源還是Google給力啊,不管你信不信,反正我是信了:)。
JW Player是一款非常優(yōu)秀的網(wǎng)頁(yè)媒體播放器,支持H.264 ( .mp4, .mov, .f4v )、FLV ( .flv ) 、3GPP ( .3gp, .3g2 )、OGG Theora ( .ogv )和WebM ( .webm )視頻格式,MP3 ( .mp3 )、AAC ( .aac, .m4a )、OGG Vorbis ( .ogg )和WAV ( .wav )音頻,同時(shí)也支持swf和圖片( gif 、jpg、png)和YouTube格式視頻。
支持HTML5,有著非常豐富的插件可用(部分是收費(fèi)的,如廣告插件)。
JW Player的最新版是5.7,官方網(wǎng)址:http://www.longtailvideo.com/players/jw-flv-player/?search=Playlist
廢話到此為止,現(xiàn)在開始主題。令人振奮的是,JW Player使用起來非常方便,下面就探討一下JW Player的基本用法。
第一步 從官網(wǎng)下載最新的播放器

以上兩個(gè)選項(xiàng)不選,Viral是JW Player的一個(gè)插件,做視頻分享用的,需不需要自己看著辦。輸入郵箱即可下載。
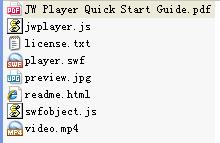
下載完成后,解壓出來有8個(gè)文件,如下圖:

jwplayer.js和player.swf是核心文件,必須引入這兩個(gè)文件。
JW Player Quick Start Guide.pdf是幫助文檔,里面講的也比較詳細(xì)了。
第二步 體驗(yàn)JW Player(基本用法)
1. 在頁(yè)面head區(qū)域引用必要的js文件(本人習(xí)慣用jQuery,故引入了,使用其它框架的自行更改該部分)
<script src="js/plugins/mediaplayer-5.7/jwplayer.js" type="text/javascript"></script>
2. html結(jié)構(gòu)如下
<input type="button" class="player-play" value="播放" />
<input type="button" class="player-stop" value="停止" />
<input type="button" class="player-status" value="取得狀態(tài)" />
<input type="button" class="player-current" value="當(dāng)前播放秒數(shù)" />
<input type="button" class="player-goto" value="轉(zhuǎn)到第30秒播放" />
<input type="button" class="player-length" value="視頻時(shí)長(zhǎng)(秒)" />
3. 初始化播放器,完成控制邏輯
var thePlayer; //保存當(dāng)前播放器以便操作
$(function() {
thePlayer = jwplayer('container').setup({
flashplayer: 'js/plugins/mediaplayer-5.7/player.swf',
file: 'js/plugins/mediaplayer-5.7/video.mp4',
width: 500,
height: 350,
dock: false
});
//播放 暫停
$('.player-play').click(function() {
if (thePlayer.getState() != 'PLAYING') {
thePlayer.play(true);
this.value = '暫停';
} else {
thePlayer.play(false);
this.value = '播放';
}
});
//停止
$('.player-stop').click(function() { thePlayer.stop(); });
//獲取狀態(tài)
$('.player-status').click(function() {
var state = thePlayer.getState();
var msg;
switch (state) {
case 'BUFFERING':
msg = '加載中';
break;
case 'PLAYING':
msg = '正在播放';
break;
case 'PAUSED':
msg = '暫停';
break;
case 'IDLE':
msg = '停止';
break;
}
alert(msg);
});
//獲取播放進(jìn)度
$('.player-current').click(function() { alert(thePlayer.getPosition()); });
//跳轉(zhuǎn)到指定位置播放
$('.player-goto').click(function() {
if (thePlayer.getState() != 'PLAYING') { //若當(dāng)前未播放,先啟動(dòng)播放器
thePlayer.play();
}
thePlayer.seek(30); //從指定位置開始播放(單位:秒)
});
//獲取視頻長(zhǎng)度
$('.player-length').click(function() { alert(thePlayer.getDuration()); });
});
</script>
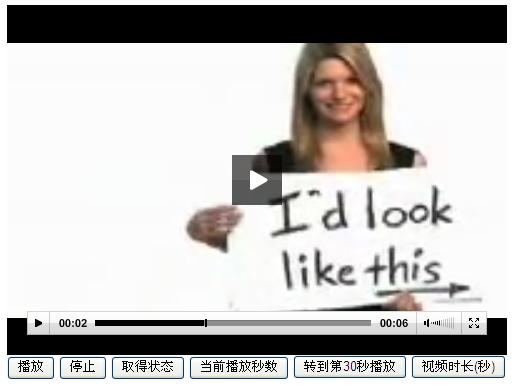
到此完成,接下來運(yùn)行網(wǎng)頁(yè)就可以看到效果了。以下是一個(gè)截圖:

關(guān)于更詳細(xì)的配置和說明文檔,請(qǐng)參閱官方文檔,說明非常詳盡。
官方文檔:http://www.longtailvideo.com/support/jw-player/jw-player-for-flash-v5




 鄂公網(wǎng)安備 42090202000212號(hào)
鄂公網(wǎng)安備 42090202000212號(hào)