jQuery Validate 插件為表單提供了強大的驗證功能,讓客戶端表單驗證變得更簡單,同時提供了大量的定制選項,滿足應用程序各種需求。該插件捆綁了一套有用的驗證方法,包括 URL 和電子郵件驗證,同時提供了一個用來編寫用戶自定義方法的 API。所有的捆綁方法默認使用英語作為錯誤信息,且已翻譯成其他 37 種語言。

JQuery Validation項目地址:https://github.com/jzaefferer/jquery-validation
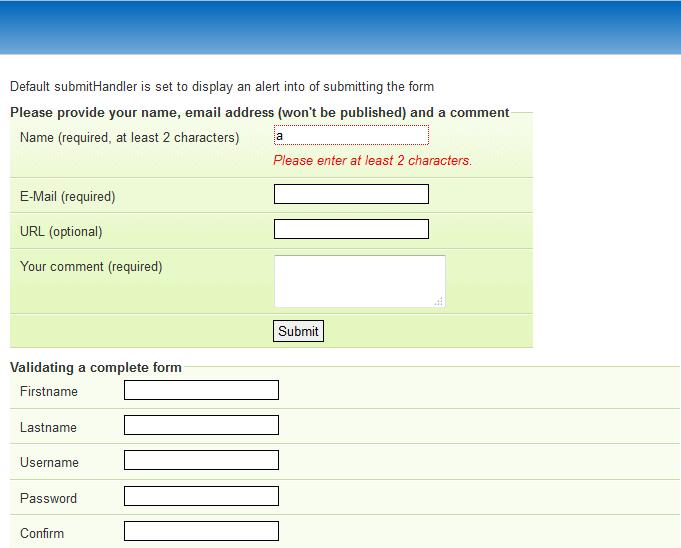
JQuery Validation演示地址:https://jqueryvalidation.org/files/demo/
JQuery Validation下載地址:http://jqueryvalidation.org/files/jquery-validation-1.15.0.zip
使用示例:
jQuery Validate提供了中文信息提示包,位于下載包的 dist/localization/messages_zh.js,內容如下:
默認校驗規則
| 序號 | 規則 | 描述 |
|---|---|---|
| 1 | required:true | 必須輸入的字段。 |
| 2 | remote:"check.php" | 使用 ajax 方法調用 check.php 驗證輸入值。 |
| 3 | email:true | 必須輸入正確格式的電子郵件。 |
| 4 | url:true | 必須輸入正確格式的網址。 |
| 5 | date:true | 必須輸入正確格式的日期。日期校驗 ie6 出錯,慎用。 |
| 6 | dateISO:true | 必須輸入正確格式的日期(ISO),例如:2009-06-23,1998/01/22。只驗證格式,不驗證有效性。 |
| 7 | number:true | 必須輸入合法的數字(負數,小數)。 |
| 8 | digits:true | 必須輸入整數。 |
| 9 | creditcard: | 必須輸入合法的信用卡號。 |
| 10 | equalTo:"#field" | 輸入值必須和 #field 相同。 |
| 11 | accept: | 輸入擁有合法后綴名的字符串(上傳文件的后綴)。 |
| 12 | maxlength:5 | 輸入長度最多是 5 的字符串(漢字算一個字符)。 |
| 13 | minlength:10 | 輸入長度最小是 10 的字符串(漢字算一個字符)。 |
| 14 | rangelength:[5,10] | 輸入長度必須介于 5 和 10 之間的字符串(漢字算一個字符)。 |
| 15 | range:[5,10] | 輸入值必須介于 5 和 10 之間。 |
| 16 | max:5 | 輸入值不能大于 5。 |
| 17 | min:10 | 輸入值不能小于 10。 |
使用示例:
<form class="cmxform" id="commentForm" method="get" action="">
<fieldset>
<legend>Please provide your name, email address (won't be published) and a comment</legend>
<p>
<label for="cname">Name (required, at least 2 characters)</label>
<input id="cname" name="name" minlength="2" type="text" required>
</p>
<p>
<label for="cemail">E-Mail (required)</label>
<input id="cemail" type="email" name="email" required>
</p>
<p>
<label for="curl">URL (optional)</label>
<input id="curl" type="url" name="url">
</p>
<p>
<label for="ccomment">Your comment (required)</label>
<textarea id="ccomment" name="comment" required></textarea>
</p>
<p>
<input class="submit" type="submit" value="Submit">
</p>
</fieldset>
</form>
<script>
$("#commentForm").validate();
</script>
jQuery Validate提供了中文信息提示包,位于下載包的 dist/localization/messages_zh.js,內容如下:
(function( factory ) { if ( typeof define === "function" && define.amd ) { define( ["jquery", "../jquery.validate"], factory ); } else { factory( jQuery ); } }(function( $ ) { /* * Translated default messages for the jQuery validation plugin. * Locale: ZH (Chinese, 中文 (Zhōngwén), 漢語, 漢語) */ $.extend($.validator.messages, { required: "這是必填字段", remote: "請修正此字段", email: "請輸入有效的電子郵件地址", url: "請輸入有效的網址", date: "請輸入有效的日期", dateISO: "請輸入有效的日期 (YYYY-MM-DD)", number: "請輸入有效的數字", digits: "只能輸入數字", creditcard: "請輸入有效的信用卡號碼", equalTo: "你的輸入不相同", extension: "請輸入有效的后綴", maxlength: $.validator.format("最多可以輸入 {0} 個字符"), minlength: $.validator.format("最少要輸入 {0} 個字符"), rangelength: $.validator.format("請輸入長度在 {0} 到 {1} 之間的字符串"), range: $.validator.format("請輸入范圍在 {0} 到 {1} 之間的數值"), max: $.validator.format("請輸入不大于 {0} 的數值"), min: $.validator.format("請輸入不小于 {0} 的數值") }); }));




 鄂公網安備 42090202000212號
鄂公網安備 42090202000212號