這里介紹 8 款 jQuery 插件,用于實現在網頁上對代碼進行語法高亮。
1. Highlight.js
Highlight.js是一個用于在任何web頁面上著色顯示各種示例源代碼語法的JS項目。

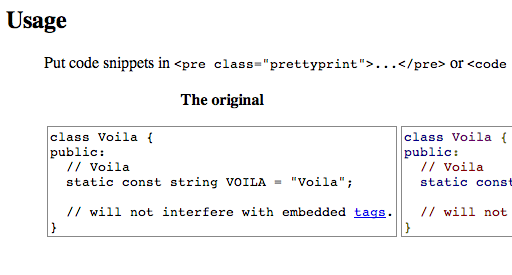
2. Google Code Prettify
Google Code Pretiffy 是 Google 的一個用來對代碼進行語法著色的 JavaScript 庫,支持 C/C++, Java, Python, Ruby, PHP, VisualBasic, AWK, Bash, SQL, HTML, XML, CSS, JavaScript, Makefiles和部分Perl。

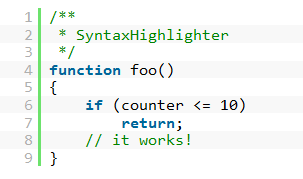
3. SyntaxHighlighter
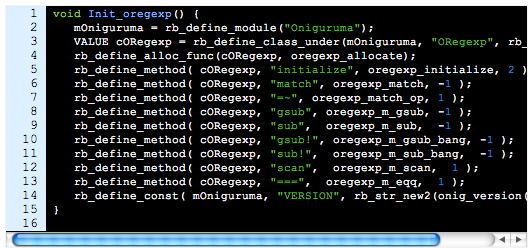
SyntaxHighlighter (原名:dp.SyntaxHighlighter)是一套在瀏覽器上對各種代碼進行語法著色的獨立 JavaScript 庫。格式化效果如下圖所示:

這也是本站所使用的語法著色庫。在線演示。
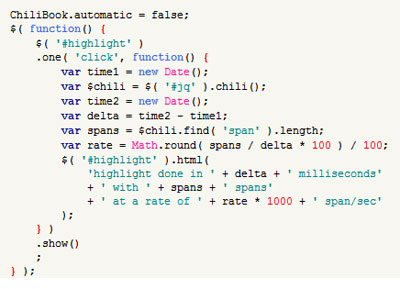
4. Chili
Chili是一個jQuery源代碼語法著色/高亮插件。具有以 下特性: 著色非常快,易于使用,完全可定制,文檔豐富。 支持顯示行號。 在Internet Explorer、Firefox、Opera和Safari等瀏覽器上顯示同樣的效果。 默認支持的源代碼類型包括:C++、C#、CSS、Delphi、Java、JavaScript、LotusScript、MySQL、PHP和 XHTML。 完全支持正則表達式,包括反向引用。

5. Pygmens
Pygment 是一個用于一般用途的語法高亮,可用于例如論壇、wiki和其他方面的 Web 應用。提供命令行工具和開發包,可輸出包括 HTML, RTF, LaTex and ANSI 序列等格式。

6. Ultraviolet
Ultraviolet 是一個語法高亮引擎,基于 Textpow,使用 Textmate 的語法文件,支持超過 50 種語言和 20 種高亮的風格。同時提供命令行工具和 Ruby 開發包。

7. GeSHi
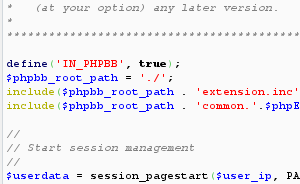
GeSHi(Generic Syntax Highlighter)用于在HTML頁面中高亮顯示各種源代碼。支持超過60種語言:PHP、HTML、C、Java、Java5、C#、 Actionscript、Delphi、C++、Groovy、Javascript、Perl、PL/SQL、Ruby、Python、SQL、 XML等,并易于集成到Dokuwiki,Mambo,phpBB,WordPress和WikkaWiki等系統中使用。

8. Snippet
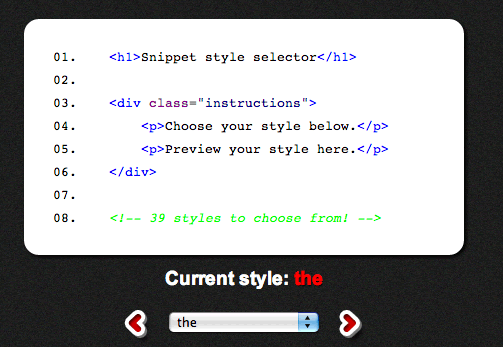
Snippet是一個很酷的jQuery語法高亮插件,基于SHJS腳本,你可以在SourceForge上找到源碼。





 鄂公網安備 42090202000212號
鄂公網安備 42090202000212號