微信支付是由微信及財付通聯合推出的移動支付創新產品。如今,隨著微信支付的全面開放,相關需求也越來越多,很多開發人員進行微信支付開發及 商家申請微信支付時,面臨著諸多疑惑。本文將結合微信支付接口開發的實踐,從支付申請到各主要接口的使用方法等方面介紹微信支付的關鍵點技術。
URL設置
目前,微信支付只能由通過微認證的服務號進行申請,訂閱號及未認證的服務號均無法申請。登錄微信公眾平臺后臺,在左側的欄目中可找到“微信支付”,點擊進入申請界面,可以看到第一項中的“商戶基本資料”,點擊右側的“填寫”按鈕后就進入了微信支付設置界面。
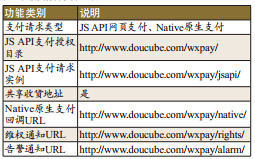
微信支付的目錄及URL沒有固定的設置方法,具體還需要根據自己的需求來定,表1是方倍工作室的方案。
表1 微信支付目錄及URL設置
需 要注意的是,如果使用上述方法,要將域名換成自己的域名,其他的結構及層次可不變。這里所有的URL沒有填寫實際的文件名,目的是為了兼容不同的開發語言 或框架。比如目錄下的默認文件既可能是index.php,也可能是index.aspx。微信支付申請完成后,便進入了微信支付測試階段,需要填寫支付 測試目錄,測試目錄可以填寫為:http://www.doucube.com/wxpay/test/。
接口開發
JS API支付
JS API支付的實現比較簡單,官方也提供了Demo,在此基礎上修改部分參數即可。修改后的
一個示例如下:
- <?php
- include_once("WxPayHelper.php");
- $commonUtil = new CommonUtil();
- $wxPayHelper = new WxPayHelper();
- $wxPayHelper->setParameter("bank_type", "WX");
- $wxPayHelper->setParameter("body", "微信支付開發教程");
- $wxPayHelper->setParameter("partner", PARTNERID);
- $wxPayHelper->setParameter("out_trade_no", $commonUtil->create_noncestr());
- $wxPayHelper->setParameter("total_fee", "1");
- $wxPayHelper->setParameter("fee_type", "1");
- $wxPayHelper->setParameter("notify_url",
- "http://www.doucube.com/wxpay/notify/");
- $wxPayHelper->setParameter("spbill_create_ip", $_SERVER['REMOTE_ADDR']);
- $wxPayHelper->setParameter("input_charset", "GBK");
- $biz_package=$wxPayHelper->create_biz_package();
- ?>
上述代碼中,主要修改了兩個參數:notify_url為接收交易通知的路徑,這個一定要改為自己服務器上的一個路徑;spbill_create_ip為用戶客戶端的IP,不改關系也不大,不過改一下更規范些。
JS API支付是網頁內的支付,通過調用微信支付控件來實現支付。如果要用作真實產品場景的支付,只需要修改一下產品名稱及費用即可,對于涉及到快遞費用的交易,需要注意訂單的總金額為商品費用和物流費用的和。
如果微信支付時提示Access Denied,通常有以下原因:參數填寫不正確、支付目錄結構不正確、沒有加入白名單權限。需要對照檢查一下,才能找到具體原因并進行糾正。
Native支付
Native(原生)支付就是常說的掃描二維碼支付。這種支付首先需要商戶定義符合Native支付規范的URL,也就是Native支付URL,同時在微信后臺POST商戶后臺時需要提供package內容。
Native支付的開發分為三步。
生成Native支付的URL
Native支付URL是一系列具有“weixin://wxpay/bizpayurl?”前綴的URL,同時后面緊跟著一系列辨別商戶的鍵值對。
原生URL由wxPayHelper類中的create_native_url()方法實現,實現代碼如下:
- <p><?php</p><p>include_once("WxPayHelper.php");$wxPayHelper = new WxPayHelper();</p><p>$productid = "1234567890";echo $wxPayHelper->create_native_url($productid);?></p>
其中productid是商品唯一ID,開發人員需要定義并維護自己的商品ID,這個ID與一張訂單等價,微信后臺憑借該ID通過POST商戶后臺獲取交易信息。上述代碼生成的URL如下所示:
- weixin://wxpay/bizpayurl?appid=wxb489e8caeabcdefg&noncestr=BBvdr5atZ9D7s08X&produc
- tid=1234567890&sign=e15d2466a85cd62b530e2f690604e7502f67ccb5×tamp=1408025996
生成URL的二維碼有了上述支付鏈接后,還要把它轉成二維碼,PHP QR Code是一個開源的二維碼生成類庫,可使用它來生成上述Native URL,代碼如下:
- <?php
- include 'phpqrcode.php';$productid = "1234567890";
- $filename = $productid.".png";
- $nativeurl = "weixin://wxpay/bizpayurl?ap
- pid=wxb489e8caeabcdefg&noncestr=BBvdr5atZ9D7s08X&productid=1234567890&sign=e15d2466a85cd62b530e2f690604e7502f67ccb5×tamp=1408025996";QRcode::png($nativeurl, $filename, "L", "5", 2);
- ?>
PHP QR Code的使用很簡單,配置一下URL和文件名就可以了。執行上述代碼,就會在當前目錄下生成一個1234567890.png的二維碼圖片文件。
Navive支付回調URL
在 前面說過,Native支付的回調URL設置為http://www.doucube.com/wxpay/native/,當用戶掃描上述二維碼時,會 調用該回調URL。URL需要調用訂單信息Package返回給用戶,而該Package是由WxPayHelper類的 create_native_package()實現,調用代碼如下:
- <?php
- include_once("WxPayHelper.php");$commonUtil = new CommonUtil();
- $wxPayHelper = new WxPayHelper();
- $wxPayHelper->setParameter("bank_type", "WX");
- $wxPayHelper->setParameter("body", "微信支付開發教程");
- $wxPayHelper->setParameter("partner", PARTNERID);
- $wxPayHelper->setParameter("out_trade_no", $commonUtil->create_noncestr());
- $wxPayHelper->setParameter("total_fee", "1");
- $wxPayHelper->setParameter("fee_type", "1");
- $wxPayHelper->setParameter("notify_url", "http://www.doucube.com/wxpay/notify/");
- $wxPayHelper->setParameter("spbill_create_ip", $_SERVER['REMOTE_ADDR']);
- $wxPayHelper->setParameter("input_charset", "GBK");
- $native_package = $wxPayHelper->create_native_package();
- echo $native_package;
- ?>
上述代碼中,參數的配置和JS API支付一樣,只是最后調用的支付方式不一樣。
與 此同時,微信公眾平臺將會向回調URL推送XML格式的數據。這些數據中包含簽名字段,可以用來驗證是否是真正的支付二維碼,但這個驗證的必要性不是很 大。而回調URL也會返回一個XML格式的數據給微用戶,用戶才能看到他所交易的商品信息的內容,這個XML的格式如下:
- <xml>
- <AppId><![CDATA[wxb489e8caeabcdefg]]></AppId>
- <Package><![CDATA[bank_type=WX&body=%E5%BE%AE%E4%BF%A1%E6%94%AF%E4%BB%98%E5%BC%80%E5%8F%91%E6%95%99%E7%A8%8B&fee_type=1&input_charset=GBK¬ify_
- u r l = h t t p % 3 A % 2 F % 2 F w w w . d o u c u b e .
- com%2Fwxpay%2Fnotify%2F&out_trade_no=RaurRyM00lk9JZ8H&partner=1201234567&spbill_create_ip=58.60.3.185&total_fee=1&sign=C580F2994F7A4DA6E31AA89549DEB494]]></Package>
- <TimeStamp>1408027935</TimeStamp><NonceStr><![CDATA[7omKw6AMZOq8022u]]></NonceStr>
- <RetCode>0</RetCode><RetErrMsg><![CDATA[ok]]></RetErrMsg>
- <AppSignature><![CDATA[e01a70076d66e5a37f19aedc5074611b7d472882]]></AppSignature>
- <SignMethod><![CDATA[sha1]]></SignMethod>
- </xml>
如果商品已過期或有其他錯誤,則可以在上述返回XML數據中的RetCode和RetErrMsg中體現出來。例如:RetCode為其他非0值,RetErrMsg為“該商品已下架”。
交易通知
在上述JS API或Native支付完成后,將向http://www.doucube.com/wxpay/notify/發送交易通知,并且帶上URL參數,一個完整的帶參數URL如下:
- <a href="http://www.doucube.com/wxpay/notify/index.php?discount=0&fee_type=1&input_charset=GBK¬ify_id=xhLwKoKHzIQeMSQrEMJ7WXJNxyPKaUmxsn--xLtq4FT7LkAeFe-IHd_ARlj7kdyYUavoFfz5v2We9P6GEIv7zGgoVlT4gP2I&out_trade_no=omeDreZkCTQOuZSB&partner=1201234567&product_fee=1&sign=D18E640BDEC42424C4233B18CDBA88C2&sign_type=MD5&time_end=20140814094255&total_fee=1&trade_mode=1&trade_state=0&transaction_id=12012">
- <a href="http://www.doucube.com/wxpay/notify/index.php?discount=0&fee_type=1&input_charset=GBK¬ify_id=xhLwKoKHzIQeMSQrEMJ7WXJNxyPKaUmxsn--xLtq4FT7LkAeFe-IHd_ARlj7kdyYUavoFfz5v2We9P6GEIv7zGgoVlT4gP2I&out_trade_no=omeDreZkCTQOuZSB&partner=1201234567&product_fee=1&sign=D18E640BDEC42424C4233B18CDBA88C2&sign_type=MD5&time_end=20140814094255&total_fee=1&trade_mode=1&trade_state=0&transaction_id=12012</a">http://www.doucube.com/wxpay/notify/index.php?discount=0&fee_type=1&input_charset=GBK¬ify_id=xhLwKoKHzIQeMSQrEMJ7WXJNxyPKaUmxsn--xLtq4FT7LkAeFe-IHd_ARlj7kdyYUavoFfz5v2We9P6GEIv7zGgoVlT4gP2I&out_trade_no=omeDreZkCTQOuZSB&partner=1201234567&product_fee=1&sign=D18E640BDEC42424C4233B18CDBA88C2&sign_type=MD5&time_end=20140814094255&total_fee=1&trade_mode=1&trade_state=0&transaction_id=12012</a</a>>
- 34567201408143324765725&transport_fee=0
同時,微信還發送POST數據,XML格式如下:
- <xml>
- <OpenId><![CDATA[oWWVStzuQl6Gz-pj39_Gk1lvnfoY]]></OpenId>
- <AppId><![CDATA[wxb489e8caeabcdefg]]></AppId>
- <IsSubscribe>1</IsSubscribe>
- <TimeStamp>1407980575</TimeStamp>
- <NonceStr><![CDATA[WW8xQ6th6ybgy0lF]]></NonceStr>
- <AppSignature><![CDATA[30e70187f5c50586394293cacd2f6c1caac95727]]></AppSignature>
- <SignMethod><![CDATA[sha1]]></SignMethod>
- </xml>
注意,URL和XML中包含了此次交易的很多重要信息,其中有三項參數,分別是商戶訂單號out_trade_no,交易號transaction_id及XML數據中的OpenID,這幾個參數將在后續很多接口中使用到。
訂單查詢
訂單查詢API的URL為:
h t t p s : / / a p i . w e i x i n . q q . c o m / p a y /orderquery?access_token=xxxxxx
URL中的參數只包含微信公眾平臺憑證access_token,而訂單查詢的真正數據是放在PostData中的,格式如下:
- {
- "appid":"wwwwb4f85f3a797777",
- "package":"out_trade_no=11122&partner=1900090055&sign=4e8d0df3da0c3d0df38f",
- "timestamp":"1369745073",
- "app_signature":"53cca9d47b883bd4a5c85a9300df3da0cb48565c",
- "sign_method":"sha1"
- }
訂 單查詢這一接口,開發文檔中并沒有給出Demo,所以需要自己來實現。其中關鍵點是生成參數package中的sign和app_signature。其 中,sign是對參數字典序排序并使用“&”聯合起來,最后加上&key=partnerkey(唯一分配),進行md5運算,再轉成全 大寫,最終得到sign。而app_signature則是根據支付簽名(paySign)生成方法中所講的簽名方式生成,參加簽名字段為:appid、 appkey、package、timestamp。相關代碼實現如下所示:
- $sign= strtoupper(md5("out_trade_no=JfuKdiBig4zZnE4n&partner=1201234567&key=asdfas
- dfasdfasdfasdfasdfasdfasdf"));
- $package = "out_trade_no=JfuKdiBig4zZnE4n&partner=1201234567&sign=".$sign;
- $obj['appid'] = "wx0000000000000000";
- $obj['appkey'] = "8mruTNOGeX8OVUlIYxIyw6kxCRvdJENpWpw8mruTNOGeX8OVUlIYxIyw6kxCRvd
- JENpWpw8mruTNOGeX8OVUlIYxIyw6kxCRvdJENpWpw8mruTNOGeX8OVUlIYxIyw6k";
- $obj['package'] = $package;
- $obj['timestamp'] = time();
- $WxPayHelper = new WxPayHelper();//get_biz_sign函數為protected類型,可改為public
- $app_signature = $WxPayHelper->get_biz_sign($obj);
發貨通知
發貨通知API的URL為:
h t t p s : / / a p i . w e i x i n . q q . c o m / p a y /delivernotify?access_token=xxxxxx
URL中的參數只包含微信公眾平臺憑證access_token,而發貨通知的真正數據放在PostData中,格式如下:
- {
- "appid":"wwwwb4f85f3a797777","openid":"oX99MDgNcgwnz3zFN3DNmo8uwa-w",
- "transid":"111112222233333",
- "out_trade_no":"555666uuu",
- "deliver_timestamp":"1369745073",
- "deliver_status":"1",
- "deliver_msg":"ok",
- "app_signature":"53cca9d47b883bd4a5c8
- <span style="font-family: Helvetica, ?Tahoma, ?Arial, ?sans-serif; font-size: 14px;">5a9300df3da0cb48565c",</span><p> "sign_method":"sha1"
- }</p>
發 貨通知也沒有Demo,需要自己開發實現,其中的關鍵點也是生成app_signature,它根據支付簽名(paySign)生成方法中所講的簽名方式 生成,參加簽名字段為:appid、appkey、openid、transid、out_trade_no、deliver_timestamp、 deliver_status、deliver_msg。實現代碼如下所示:
- $deliver_timestamp = time();
- $obj['appid'] = APPID;
- $obj['appkey'] = APPKEY;
- $obj['openid'] = "oWWVStzuQl6Gz-pj39_Gk1lvnfoY"; //交易通
- 知XML中獲得$obj['transid'] = "1201234567201408143324765725"; //jsapi中生成,交易通
- 知URL中獲得$obj['out_trade_no'] = "omeDreZkCTQOuZSB"; //jsapi中生成,交易通
- 知URL中獲得$obj['deliver_timestamp'] = $deliver_timestamp;
- $obj['deliver_status'] = "1";
- $obj['deliver_msg'] = "ok";
- $WxPayHelper = new WxPayHelper();
- $app_signature = $WxPayHelper->get_biz_
- sign($obj);
告警通知
告警通知的URL為申請微信支付時設置的http://www.doucube.com/wxpay/alarm/,微信后臺將向
該URL推送包含PostData的XML數據,數據中包含錯誤類型、錯誤描述、錯誤詳情等信息。告警數據在接收后需要寫入到系統告警模塊中,并要求商戶盡快做出處理,以免影響線上經營。
維權通知
維 權通知的URL為申請微信支付時設置的http://www.doucube.com/wxpay/rights/,用戶在新增投訴單及確認處理完畢投訴 后,微信后臺都會向該URL推送包含PostData的XML數據, 數據中包含維權內容信息。維權通知是被動接收到的通知,接收到后,最好能使用模版消息提醒自己,以免錯過處理時限。
標記投訴處理
標記客戶投訴處理狀態API的URL為:https://api.weixin.qq.com/payfeedback/update?access_token=xxxxx&openid=XXXX&feedbackid=xxxx
URL中的參數包含微信公眾平臺憑證access_token,客戶投訴對應的單號feedbackid,以及OpenID。填好參數后訪問該URL即可返回“標記成功”的通知。
收貨地址共享
收 貨地址共享的開發是微信支付開發中最復雜的部分,主要原因有:官方沒有Demo;開發文檔含糊不清;簽名算法與之前的不一致,需要自己新實現;JS API回調后不能給出錯誤原因提示,調試沒有方向感,需要開發者對高級接口中的OAuth2.0過程非常精通。收貨地址共享的完整實現步驟如下。
設置授權回調域名
OAuth2.0授權頁面域名的配置在公眾平臺網站→開發者中心→接口權限表→高級接口→OAuth2.0網頁授權中設置,將域名設置成微信支付授權目錄中的域名,如www.doucube.com。
構造請求授權回調URL
請求OAuth2.0授權的URL如下:
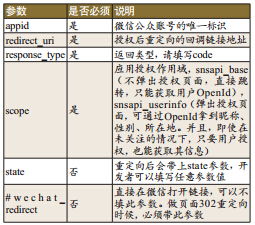
請求授權參數說明如表2所示。
表2 請求授權參數
這里,構造請求接口如下:
其 中,http://www.doucube.com/wxpay/getAddress.php是獲取共享收獲地址的頁面。作用域使用 snsapi_base,用戶訪問上述請求接口之后,將會跳轉到頁面http://www.doucube.com/wxpay /getAddress.php?code=02feab18436a5704c395c1b2e0451547&state=1。
獲取共享收貨地址
在getAddress.php頁面,首先需要獲取授權Access Token,這個Access Token是OAuth2.0授權時獲得的,不是自定義菜單實現時的那個Access Toekn。實現代碼如下:
- $appid = APPID;
- $appsecret = APPSERCERT;
- $code = $_GET["code"];
- $access_token_url = "https://api.weixin.
- qq.com/sns/oauth2/access_token?appid=$ap
- pid&secret=$appsecret&code=$code&grant_
- type=authorization_code";
- $access_token_json = file_get_
- contents($access_token_url);
- $ a c c e s s _ t o k e n _ a r r a y = j s o n _
- decode($access_token_json, true);
- $access_token = $access_token_
- array['access_token'];
然 后需要計算出地址簽名,參與addrSign簽名的字段包括:appid、url(當前網頁URL,包含code和state參數)、 timestamp、noncestr、accessToken(用戶OAuth2.0授權憑證)。這里scope、signType不參與簽名。這是共 享收獲地址中最關鍵的一步,它對所有待簽名參數按照字段名ASCII碼從小到大排序(字典序)后,使用URL鍵值對的格式(即key1=value1& amp;key2=value2……)拼接成字符串string1。然后對string1作簽名算法,字段名和字段值都采用原始值,并進行URL轉義。具 體簽名算法為addrSign = SHA1(string1)。其代碼如下:
- $commonUtil = new CommonUtil();
- $noncestr = $commonUtil->create_noncestr();
- $timestamp = time();
- $url = 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
- $wxPayHelper = new WxPayHelper();
- $obj['appId'] = $appid;
- $obj['url'] = $url;
- $obj['timestamp'] = $timestamp;
- $obj['noncestr'] = $noncestr;
- $obj['accessToken'] = $access_token;//參數小寫
- foreach ($obj as $k => $v){ $obj2[strtolower($k)] = $v; }//字典序排序
- ksort($obj2);//URL鍵值對拼成字符串
- $ b i z S t r i n g = $ c o m m o n U t i l ->formatBizQueryParaMap($obj2, false);//sha1簽名
- $signature = sha1($bizString);
所有字段的值都獲取成功以后,就賦值成收貨地址接口的JS API中的變量值。
其他接口
其 他接口還有退款接口、退款查詢接口、對賬單下載等,他們都有Demo,配置好后即可使用。其中唯一要注意的就是退款接口的開發中pem證書的生成方法。在 退款接口的開發中,需要把pfx證書轉換pem證書,轉換后將pem文件作為私鑰。這需要用到OpenSSL這一工具,一般Linux已自帶該功能。在 Linux下的轉換命令如下:
- [root@FANGBEI wxpay]# openssl pkcs12 -in 1220220000.pfx -out 1220220000.pem
- Enter Import Password:MAC verified OK
- Enter PEM pass phrase:
- Verifying - Enter PEM pass phrase:
- [root@FANGBEI wxpay]# lltotal 8-rw-r--r-- 1 root root 4011 Aug 14 15:31 1220220000.pem-rw-r--r-- 1 root root 2717 Aug 14 15:28 1220220000.pfx
- [root@FANGBEI wxpay]#
轉換過程中需要輸入商戶ID來解密舊證書,然后設置新密碼來加密新證書,新密碼將在退款程序中配置使用。
總結
微信支付的開發文檔中對部分關鍵技術闡述不詳,不利于開發者快速理解上手。本文從申請微信支付時目錄及URL設置到各種接口開發中的核心部分都做了講解,希望能為微信支付的開發人員提供幫助,加快開發速度。






 鄂公網安備 42090202000212號
鄂公網安備 42090202000212號