gregwar/captcha驗證碼類庫是在Laravel中比較常用的一種驗證碼

安裝及使用說明如下:

composer.json中如下加入配置:
{
...
"require": {
"gregwar/captcha": "1.*"
}
}
更新composer
$ composer update

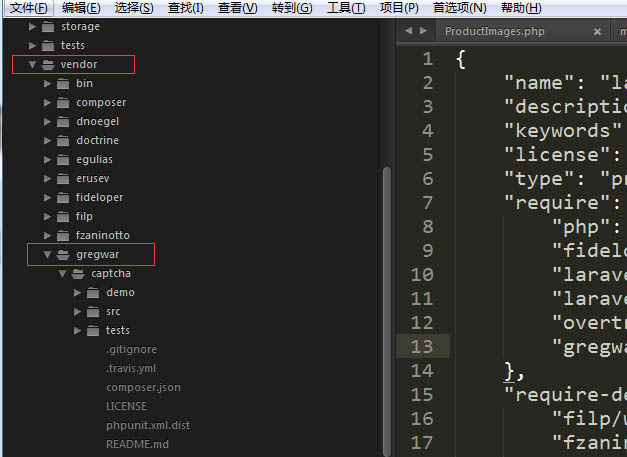
更新完成之后在vendor文件夾下會包含gregwar文件夾擴展包

使用說明

安裝及使用說明如下:

composer.json中如下加入配置:
{
...
"require": {
"gregwar/captcha": "1.*"
}
}
更新composer
$ composer update

更新完成之后在vendor文件夾下會包含gregwar文件夾擴展包

使用說明
在你需要產生驗證碼的控制器中:
①命名空間
use Gregwar\Captcha\CaptchaBuilder;//
②方法中這樣寫
//形成驗證碼方法,樓主試驗了幾次,這個產生的返回值是寫在img標簽的src那里的
public function getCheckCode()
{
//創建驗證碼對象
$builder = new CaptchaBuilder;
$builder->build($width = 120, $height = 40,$font = null);
$phrase = $builder->getPhrase();
Session::flash("checkcode", $phrase);
header("Cache-Control: no-cache, must-revalidate");
header("Content-Type: image/jpeg");
return $builder->output();
}
③:模板文件中這樣寫
<div class="row cl">
<label class="form-label col-xs-3"><i class="Hui-iconfont"></i></label>
<div class="formControls col-xs-8">
<input name="checkcode" class="input-text radius size-L" type="text" placeholder="驗證碼" value="" style="width:150px;">
<img src="{{URL('/admin/login/getCheckCode')}}" id="checkcodeimg" class="radius"> <a id="kanbuq" href="javascript:;" onClick="againCode()">看不清,換一張</a>
</div>
</div>
④:js部分這樣寫
<script type="text/javascript">
function againCode(){
$.ajax({
url: '/admin/login/getCheckCode',
type: 'GET',
success: function(data){
if(data){
var urls =$('#checkcodeimg').attr('src');
$("#checkcodeimg").attr('src', urls);
}else{
alert("獲取驗證碼失敗!");
}
}
})
}
</script>
注意,路徑根據實際情況更換自己的請求路徑
根據具體的開發需求,可以有很多種方式去使用。
- 可以將驗證碼圖片保存文件:
<?php $builder->save('out.jpg');
- 可以直接輸出圖片到網頁:
<?php header('Content-type: image/jpeg'); $builder->output();
- 可以生成內聯圖片:
<img src="<?php echo $builder->inline(); ?>" />以下演示了其中一種使用方式,直接輸出圖片到網頁。
我定義了一個Controller:
<?php namespace App\Http\Controllers; use App\Http\Requests; use App\Http\Controllers\Controller; use Illuminate\Http\Request; //引用對應的命名空間 use Gregwar\Captcha\CaptchaBuilder; use Session; class KitController extends Controller { /** * Display a listing of the resource. * * @return Response */ public function captcha($tmp) { //生成驗證碼圖片的Builder對象,配置相應屬性 $builder = new CaptchaBuilder; //可以設置圖片寬高及字體 $builder->build($width = 100, $height = 40, $font = null); //獲取驗證碼的內容 $phrase = $builder->getPhrase(); //把內容存入session Session::flash('milkcaptcha', $phrase); //生成圖片 header("Cache-Control: no-cache, must-revalidate"); header('Content-Type: image/jpeg'); $builder->output(); } }下面我們可以設置相應的router訪問這個驗證碼圖片, 修改router.php:
Route::get('kit/captcha/{tmp}', 'KitController@captcha');現在可以通過具體的url,可以訪問看到這張圖片了
驗證碼表單內部寫的比較簡單,看看即可:
<input type="text" name="captcha" class="form-control" style="width: 300px;"> <a onclick="javascript:re_captcha();" ><img src="{{ URL('kit/captcha/1') }}" alt="驗證碼" title="刷新圖片" width="100" height="40" id="c2c98f0de5a04167a9e427d883690ff6" border="0"></a> <script> function re_captcha() { $url = "{{ URL('kit/captcha') }}"; $url = $url + "/" + Math.random(); document.getElementById('c2c98f0de5a04167a9e427d883690ff6').src=$url; } </script>最后就是在form提交頁面驗證相應驗證碼,庫中也為我們提供了相應方法:
$userInput = \Request::get('captcha'); if (Session::get('milkcaptcha') == $userInput) { //用戶輸入驗證碼正確 return '您輸入驗證碼正確'; } else { //用戶輸入驗證碼錯誤 return '您輸入驗證碼錯誤'; }至此,驗證碼就完成了。





 鄂公網安備 42090202000212號
鄂公網安備 42090202000212號