在laravel中使用easywechat
1.安裝包文件:(如果使用更高版本,請查看easywechat文檔)
composer require "overtrue/laravel-wechat:~3.0"
注冊ServiceProvider:在config下的app.php中的 providers 數(shù)組中添加:
Overtrue\LaravelWechat\ServiceProvider::class,
創(chuàng)建配置文件:在命令行中執(zhí)行
php artisan vendor:publish --provider="Overtrue\LaravelWechat\ServiceProvider"
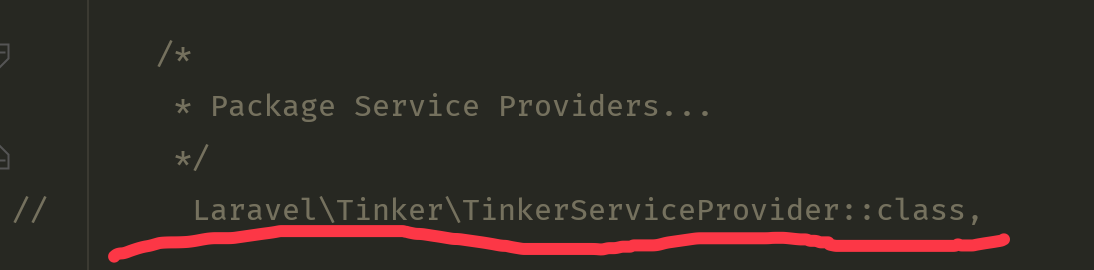
如果執(zhí)行該命令后顯示已發(fā)布但是在config中找不到配置文件的話,看一下 config/app.php
providers數(shù)組中是否有

如果有的話將其先注釋掉,重新執(zhí)行上面發(fā)布服務(wù)的命令,即可生成配置文件 config/wechat.php,如果需要使用到 laravel\thinker的話,生成配置文件以后,將剛剛注釋的還原
(關(guān)于laravel\thinker 詳情請查看 http://laravelacademy.org/post/4935.html)
然后修改config/wechat.php中對應(yīng)的參數(shù)
'app_id' => env('WECHAT_APPID', ''), // AppID
'secret' => env('WECHAT_SECRET', ''), // AppSecret
'token' => env('WECHAT_TOKEN', ''), // Token
'aes_key' => env('WECHAT_AES_KEY', ''),
'log' => [
'level' => env('WECHAT_LOG_LEVEL', 'debug'),
'file' => env('WECHAT_LOG_FILE', storage_path('logs/wechat.log')),
],
'oauth' => [
'only_wechat_browser' => false,
'scopes' => ['snsapi_userinfo'],
'callback' => '',
],
//如果使用微信自帶的中間件,callback可以不填,如果是自己使用重定向完成的授權(quán)的話,這個(gè)callback就是回調(diào)的地址
如果在進(jìn)行微信授權(quán)的時(shí)候,報(bào)scopes參數(shù)錯(cuò)誤,則可能是scopes這個(gè)配置錯(cuò)誤了,(注意看清楚自己是公眾平臺(tái)還是開放平臺(tái))
然后在控制器中定義一個(gè)路由 Route::any('/wechat','WechatController@serve');
注意:在laravel中需要token驗(yàn)證,所以有兩種方法:
1》在將csrf驗(yàn)證關(guān)閉(不安全,不推薦) 詳情:http://www.cnblogs.com/HD/p/4555369.html
2》我們在項(xiàng)目中使用:
在中間件VerifyCsrfToken.php中修改內(nèi)容為:
protected function tokensMatch($request)
{
// If request is an ajax request, then check to see if token matches token provider in
// the header. This way, we can use CSRF protection in ajax requests also.
$token = $request->ajax() ? $request->header('X-CSRF-TOKEN') : $request->input('_token');
return $request->session()->token() == $token;
}
public function handle($request,\Closure $next){
//todo:需要在添加了登錄驗(yàn)證之后,取消
if($request->method() == 'POST')
{
return $next($request);
}
return parent::handle($request,$next);
}
然后在vue中的bootstrap.js中的引入axios中添加
window.axios.defaults.headers.common = {
'X-CSRF-TOKEN': document.querySelector('meta[name="X-CSRF-TOKEN"]').content,
'X-Requested-With': 'XMLHttpRequest'
};
在index.blade.php中添加
<meta name="X-CSRF-TOKEN" content="{{csrf_token()}}">
關(guān)于laravel 的 csrf token的更多詳情,請看:http://www.cnblogs.com/zhuchenglin/p/7723997.html
,下面繼續(xù)說微信授權(quán)的
然后創(chuàng)建控制器 WechatController:
<?php
namespace App\Http\Controllers;
use Log;
class WechatController extends Controller
{
/**
* 處理微信的請求消息
*
* @return string
*/
public function serve()
{
Log::info('request arrived.'); # 注意:Log 為 Laravel 組件,所以它記的日志去 Laravel 日志看,而不是 EasyWeChat 日志
$wechat = app('wechat');
$wechat->server->setMessageHandler(function($message){
return "歡迎關(guān)注 overtrue!";
});
Log::info('return response.');
return $wechat->server->serve();
}
}
然后將這個(gè)代碼上傳到云服務(wù)器(注:服務(wù)器一定要在公網(wǎng)中(或通過某種工具使自己的電腦映射到公網(wǎng)上),否則微信無法驗(yàn)證)
默認(rèn)配置好虛擬主機(jī),(必須用80端口),指向:項(xiàng)目名/public
然后打開微信公眾號(hào)后臺(tái)(我用測試賬號(hào)來說明問題,如果是真正的服務(wù)號(hào)的話,要開啟開發(fā)者模式)
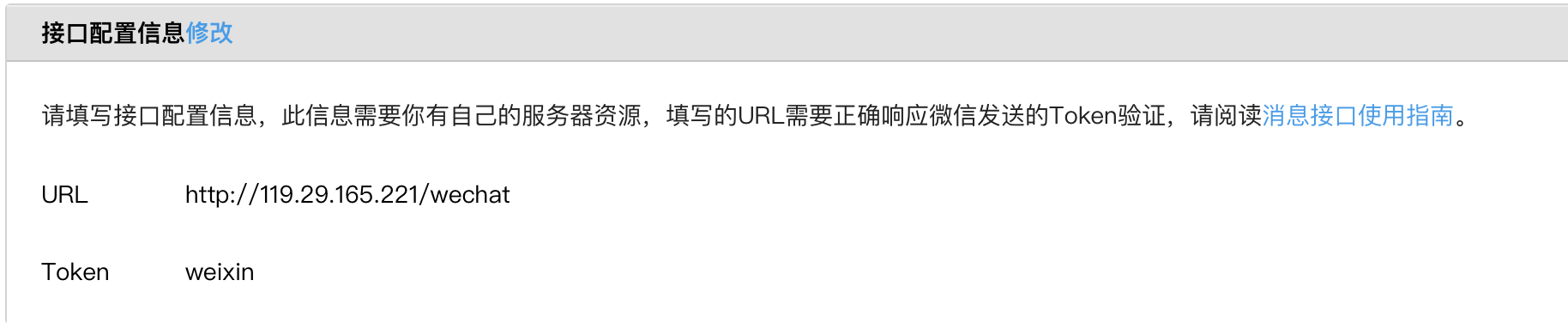
2.在公眾號(hào)后臺(tái)修改配置信息
例:

填寫的url要能找到你那個(gè)控制器中的serve()方法
Token要和上面的配置文件中填寫的一樣
如果按照上面的步驟一步一步來的話,應(yīng)該可以保存成功(即初步驗(yàn)證成功)
下面有一個(gè)js接口,下面填上你的已經(jīng)經(jīng)過備案的域名,這樣你就能在你域名指向的服務(wù)器中使用微信的jssdk
這樣,配置基本上就完成了,下面就可以進(jìn)行微信開發(fā)了。
下面正式進(jìn)行微信公眾平臺(tái)開發(fā):
將上面的serve()改成類似下面的:
public function serve()
{
Log::info('request arrived.');
$app = app('wechat');
$app->server->setMessageHandler(function($message) use ($app){
if ($message->MsgType=='event') {
$user_openid = $message->FromUserName;
if ($message->Event=='subscribe') {
//下面是你點(diǎn)擊關(guān)注時(shí),進(jìn)行的操作
$user_info['unionid'] = $message->ToUserName;
$user_info['openid'] = $user_openid;
$userService = $app->user;
$user = $userService->get($user_info['openid']);
$user_info['subscribe_time'] = $user['subscribe_time'];
$user_info['nickname'] = $user['nickname'];
$user_info['avatar'] = $user['headimgurl'];
$user_info['sex'] = $user['sex'];
$user_info['province'] = $user['province'];
$user_info['city'] = $user['city'];
$user_info['country'] = $user['country'];
$user_info['is_subscribe'] = 1;
if (WxStudent::weixin_attention($user_info)) {
return '歡迎關(guān)注';
}else{
return '您的信息由于某種原因沒有保存,請重新關(guān)注';
}
}else if ($message->Event=='unsubscribe') {
//取消關(guān)注時(shí)執(zhí)行的操作,(注意下面返回的信息用戶不會(huì)收到,因?yàn)槟阋呀?jīng)取消關(guān)注,但別的操作還是會(huì)執(zhí)行的<如:取消關(guān)注的時(shí)候,要把記錄該用戶從記錄微信用戶信息的表中刪掉>)
if (WxStudent::weixin_cancel_attention($user_openid)) {
return '已取消關(guān)注';
}
}
}
});
Log::info('return response.');
return $app->server->serve();
}
這時(shí),更新服務(wù)器上的代碼后,應(yīng)該達(dá)到,你關(guān)注該公眾號(hào)的時(shí)候,會(huì)提示你歡迎關(guān)注…………
注:
微信公眾號(hào)的菜單設(shè)置:
/**
* 添加菜單
*/
// public function menu_add(){
// $app = app('wechat');
// $menu = $app->menu;
// $buttons = [
// [
// "type"=>"view",
// "name"=>"進(jìn)入課堂",
// "url"=>BASE_URL."/wx_student#/main"
// ],
// ];
// $menu->add($buttons);
// }
/**
* 刪除菜單
*/
// public function menu_destroy(){
// $app = app('wechat');
// $menu = $app->menu;
// $menu->destroy();
// }
/**
* 查看微信公眾號(hào)當(dāng)前的菜單
*/
public function menu_current(){
$app = app('wechat');
$menu = $app->menu;
$menus = $menu->all();
var_dump($menus);
}
這個(gè)具體文檔上面都有,將這些方法加到一個(gè)控制器中,注冊路由,上傳到云服務(wù)器上,然后使用瀏覽器訪問一下這些方法,就會(huì)出相應(yīng)的結(jié)果 微信網(wǎng)頁授權(quán): 注:使用微信網(wǎng)頁授權(quán)之前,一定要檢查一下你所使用的微信公眾號(hào)是否有網(wǎng)頁授權(quán)接口的權(quán)限 在laravel版的easywechat中自帶一個(gè)微信授權(quán)的中間件,使用非常簡單 只需要在配置文件將有關(guān)授權(quán)的配置填寫完整,然后在laravel

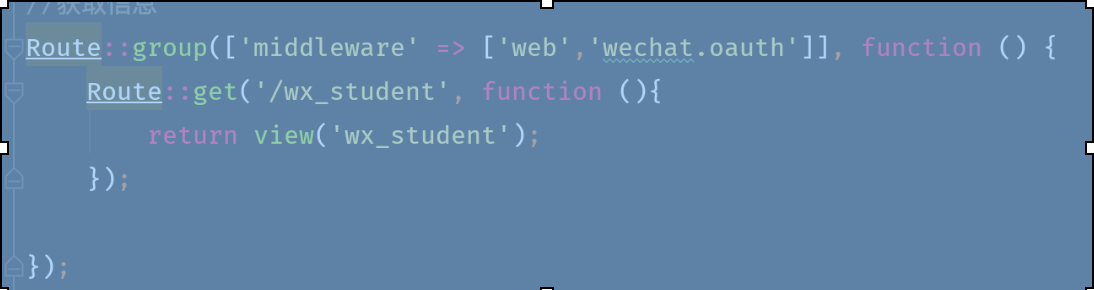
然后在 路由中使用該中間件(注:使用web中間件是為了防止出現(xiàn)session不共享的情況)
例:

就可以在session中獲取授權(quán)用戶的信息
例:這是一個(gè)關(guān)于檢測登錄的中間件
public function handle($request,Closure $next, $guard = null)
{
if (empty(session("id"))){
$user = session('wechat.oauth_user');
$openid = $user['id'];
//檢測數(shù)據(jù)庫中用戶賬號(hào)和微信號(hào)是否綁定
$result = WxStudent::check_boundwechat($openid);
if ($result=='200'){
return $next($request);
}else{
return response("請登錄", 403)->header("X-CSRF-TOKEN", csrf_token());
}
} else if(!empty(session("id"))) {
return $next($request);
}
}
注:如果報(bào)redirect_uri錯(cuò)誤,這時(shí)候極有可能是網(wǎng)頁授權(quán)的鏈接沒有更改成現(xiàn)在需要授權(quán)的網(wǎng)址,這時(shí)候只需要去公眾號(hào)后臺(tái)改一下要授權(quán)的網(wǎng)址即可
例:


這樣授權(quán)部分的就介紹完了,下面來說一下微信公眾號(hào)向已關(guān)注的用戶推送模板消息 模板消息 ps:要先看一下微信公眾號(hào)是否支持模板消息接口,然后要先把該模板消息的摸板添加到你的微信公眾號(hào)上(通過公眾號(hào)后臺(tái)),然后要知道你要使用模板消息的模板id 如:$template_id = 'XQ3uJilYd5elz-TUHzkvKF4-nfB6Yu3WBm0B45dRtbY';
示例:
$app = app('wechat');
$notice = $app->notice;
$template_id = 'XQ3uJilYd5elz-TUHzkvKF4-nfB6Yu3WBm0B45dRtbY'; //消息模板的id
$url = BASE_URL.'/wx_student#/bulletininfo/'.$course_id.'/'.$bu_id; //點(diǎn)擊模板消息的跳轉(zhuǎn)的地址
//循環(huán)給多個(gè)用戶發(fā)送消息
// foreach ($users as $user){
// if ($user['openid']!=""&&$user['openid']!='0'&&!empty($user['openid'])){
// $open_id = $user['openid'];
// 注:不同的模板,$data的內(nèi)容可能不太一樣,具體要看你微信公眾號(hào)后臺(tái)所使用的模板,上面都有示例的
// $data = array(
// "first"=>$user['name']."同學(xué)你好,你的".$course_nam.'課教師'.$create_name.'發(fā)布了一個(gè)新的班級公告',
// "keyword1"=>'',
// "keyword2"=>'',
// "remark"=>'請及時(shí)查看班級公告',
// );
// $notice->uses($template_id)->withUrl($url)->andData($data)->andReceiver($open_id)->send();
// }
// }
模板消息如果發(fā)不出去的話,你要檢查一下微信公眾號(hào)是否有該接口的權(quán)限,這個(gè)接口的調(diào)用次數(shù)好像是有限制 下面來說一下調(diào)用微信的掃碼接口 這個(gè)是微信的jssdk 后臺(tái)jssdk的域名不要填寫http:// 直接寫就行。如ydjx.gm365.cc 要不然可能jssdk就無法調(diào) 1.先在html里面引入
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" charset="utf-8">
wx.config(<?php echo app('wechat')->js->config(array('scanQRCode'), false) ?>);
</script>
然后在js中加上這個(gè)方法
scan_code(){
wx.scanQRCode({
needResult: 1, // 默認(rèn)為0,掃描結(jié)果由微信處理,1則直接返回掃描結(jié)果,
success: function (res) {
var result = res.resultStr; // 當(dāng)needResult 為 1 時(shí),掃碼返回的結(jié)果
}
});
}
然后再對你掃到的內(nèi)容進(jìn)行相應(yīng)的處理即可。




 鄂公網(wǎng)安備 42090202000212號(hào)
鄂公網(wǎng)安備 42090202000212號(hào)