一、什么樣的網站適合做代碼適配?
代碼適配的特點是網站在移動化的過程中,使用了相同的網址作為移動適配的方法,根據服務器對用戶設備瀏覽器user agent參數的獲取,針對不同設備類型加載不同的訪問界面。也就是代碼適配成功之后,同一套網站url,在不同設備上打開的情況下可以是完全不同的頁面結構和樣式(包括html和css)。
代碼適配的優點:和自適應站點一樣,網頁版和移動版使用了同一套url規則,保持了網頁版的原有鏈接,SEO策略可以保持一致,也避免了站內重復內容的產生;相對于自適應網站設計前端性能會很高,因為是同一套代碼應對所有的設備顯示,需要加載針對響應式所需要的css,javascript,但是代碼適配的話可以簡化為只包含為相應設備優化的內容,以實現較少的前端性能損耗。
代碼適配的缺點:后期代碼維護很麻煩,要針對不同設備或不同分辨率屏幕設計相應的模板文件,內容的部分雖然可以使用內容管理系統在所有模板上自動同步更新內容,但是根據網站的復雜程度,代碼適配所需的開發時間很有可能較長。
綜上所述,網站結構簡單,網頁模板不是很多的站點比較適合做代碼適配,比如企業站,個人博客等。另外要注意的是,因為需要服務器端腳本來輔助實現,所以您的網站必須在獨立服務器或VPS云主機上,虛擬主機用戶就不要進行代碼適配您的網站了。
二、如何實現代碼適配?
1.服務器端的準備工作
為什么要修改Vary HTTP頭?其實代碼適配應用的是HTTP的內容協商機制,即服務器為同一個URL的請求提供了多份不同的文檔作為響應,服務端和客戶端之間會根據事先設定好的協商機制來選擇適合的版本。最常見的就是服務端根據客戶端發送的請求頭中包含某些字段自動發送最合適的版本。Vary的作用就在于告訴代理服務器、緩存或者CDN,如何判斷請求是否一樣,vary中的組合就是代理服務器、緩存或者CDN判斷的依據,比如Vary中有 User-Agent(User-Agent:告訴HTTP服務器,客戶端使用的操作系統和瀏覽器的名稱和版本。例 如: User-Agent: Mozilla/4.0 (compatible; MSIE8.0; Windows NT 5.1; Trident/4.0; CIBA; .NET CLR 2.0.50727; .NET CLR3.0.4506.2152; .NET CLR 3.5.30729; .NET4.0C; InfoPath.2; .NET4.0E)),那么User-Agent是否變化就是判斷的依據,即使同一個頁面請求,用戶使用IE打開,再用Firefox打開的時候,會被代理服務器/CDN/緩存認為是不同的請求,如果Vary中沒有User-Agent,那么代理服務器/CDN/緩存會認為是相同的頁面,直接給用戶返回緩存的頁面,而不會再去web服務器請求相應的頁面。總之服務器開啟了Vary:User-Agent之后,客戶端的任何請求信息中會包含UA的信息。同時官方說明它有助于百度spdier 更快速地發現針對移動設備進行優化的內容,并且提高其他ua抓取此網頁的優先級。
2.如何修改服務器http頭
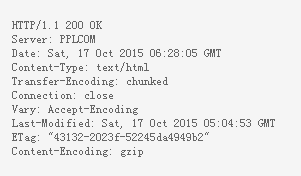
首先查看自己網站的http響應頭的方法有很多,Linux服務器端可以直接使用這個shell命令:curl –head http://www.xxxx.com/ ;Chrome 瀏覽器自帶的抓包工具也可以查看;或者直接使用站長平臺的抓取診斷工具就可以,下面就是查詢一個服務器響應的http頭的結果:

這個例子里目前的http頭信息中,Vary項現在是Accept-Encoding;而我們要修改的也就是這一項。具體修改http頭的方法根據不同的web服務器用不同的設置方法:
1) 如果web服務器是apache的話,第一步要確保服務器是否安裝了mod_headers模塊。如果是第一次編譯安裝apache,確保./configure--prefix=/usr/local/apache2 --enable-rewrite --enable-so --enable-headers--enable-expires --with-mpm=worker --enable-modules=most --enable-deflate等,后面有--enable-headers;如果apache已經安裝編譯好了,httpd -M 指令可以列出編譯過的模塊,同時能看到哪些模塊是static靜態編譯,哪一些是shared動態加載的。要往已經編譯安裝好的apache添加mod_headers模塊,要在httpd的源文件里面找到mod_headers.c ,運行程序編譯出mod_headers.so ,然后在httpd.conf添加進來,參考步驟如下:
#cd /root/src/httpd-2.2.26/modules/mappers
#/usr/local/apache/bin/apxs-c mod_headers.c
#gcc-shared -o mod_headers.so mod_headers.o -lgdbm
#/usr/local/apache/bin/apxs-i -A -n mod_headers mod_headers.so
/usr/local/apache/bin/是正在使用的apahce的目錄
第二步,在httpd.conf 中添加headers_module模塊:
找到# LoadModule,在它的下一行插入:
LoadModule headers_module modules/mod_headers.so
保存更新,然后在要修改的目標站點的配置文件中,添加下面語句:
<IfModulemod_headers.c>
<FilesMatch".(js|css|xml|gz|html)$">
Header append Vary: User-Agent
</FilesMatch>
</IfModule>
保存之后,然后重啟apache就可以生效了。不需要對服務器進行重新編譯。
2)如果web服務器是nginx的話,第一步要確定安裝了ngx_headers_more模塊,nginx源碼沒有包含該模塊,需要另行添加。安裝方法:
wget ‘http://nginx.org/download/nginx-1.5.8.tar.gz’
tar –xzvf nginx-1.5.8.tar.gz
cd nginx-1.5.8/
#here we assume you would install you nginx under/opt/nginx/.
./configure –prefix=/opt/nginx \--add-module=/path/to/headers-more-nginx-module
make
make install
第二步,在配置文件nginx.conf中,添加如下代碼:
gzip_vary on;
more_set_headers -s 200 "Vary: ""Accept-Encoding, User-Agent";
然后重啟服務器。
3) 如果是IIS
在web.config里加上如下配置,web.config位置在:%windir%\Microsoft.NET\Framework\.net版本號\CONFIG\Web.config 。<system.webServer>
<httpProtocol>
<customHeaders>
<remove name="Vary"></remove>
<add name="Vary" value="Accept-Encoding"></add>
</customHeaders>
</httpProtocol>
</system.webServer>
最后,同樣可以用上面方法再請求一次http頭,來判斷我們的設置有沒有成功。如果返回的頭中,有Vary:User-Agent 或者Vary:Accept-Encoding User-Agent 就表明我們設置成功了。
3.完成內容協商
首先設計好針對不同設備的網站模板文件,可以和pc端相應的模板文件放在同一個路徑下,命名成不同的文件比如index.pc.htm index.iphone.htm index.andori.htm index.tv.htm等都是網站首頁在不同設備下的模板文件等待調用。
在這里簡單的僅以通過php代碼來實現的方式舉例,在url對應的動態文件中(可能是某個入口文件,也可能是通過入口文件include某控制文件),通過如下代碼實現動態適配:
$UA = strtoupper($_SERVER['HTTP_USER_AGENT']);
if(preg_match("/(iPhone|iPad|iPod|Android|ucweb|windowsphone|Blackberry)/i", $UA)) {
/* 加載相應的模板文件 */
}
這段代碼含義是,首先通過$UA =strtoupper($_SERVER['HTTP_USER_AGENT'])來獲取用戶 訪問的瀏覽器設備信息,通過匹配得到加載出不同設備系統,瀏覽器下適配好的不同模板文件(以上匹配的UA只限iphone,ipad,ipod,android,uc移動瀏覽器,windows phone,黑莓手機等設備),如果大家想了解更多的httpuser-agent關鍵字,可自行去網上查找。
4.添加metaapplicable-device標簽
Vary標頭添加好后,服務器端就能根據請求頭中的UA信息,判斷客戶端是PC還是移動設備甚至是什么移動設備的請求了,有了這個服務器就能根據設定給出相應的響應文件,從而達到同一套url,不一樣的設備顯示不一樣的頁面樣式。為了讓百度更好地識別我們的頁面是 PC 還是 Mobile,就需要使用百度自定義的這個 Meta applicable-device 標簽。這個標簽可以幫助百度校驗自己的判斷,并及時進行修正。這部分是在網站的模板里添加的。如果是PC端的模板文件,則在<head></head> 之間添加<metaname="applicable-device"content="pc">;如果是移動端的模板文件,則在<head></head> 之間添加<metaname="applicable-device"content=" mobile ">;這樣即使通過服務器的設置BaiduSpider判斷錯誤了,這個標簽的設置也能起到修正的作用。
5.Firefox插件
之前站長學院文章<代碼適配移動站點對百度友好案例分享>中提到過Google 瀏覽器來模擬UA效果的插件,在此我再介紹一款火狐瀏覽器的UA模擬插件,它可以幫助各位站長輕松的”偽裝”成其他平臺/品牌的瀏覽器,來測試自己網站的適配結果
首先通過https://addons.mozilla.org/en-US/firefox/addon/user-agent-switcher/ 下載并安裝此插件,
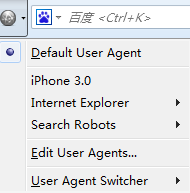
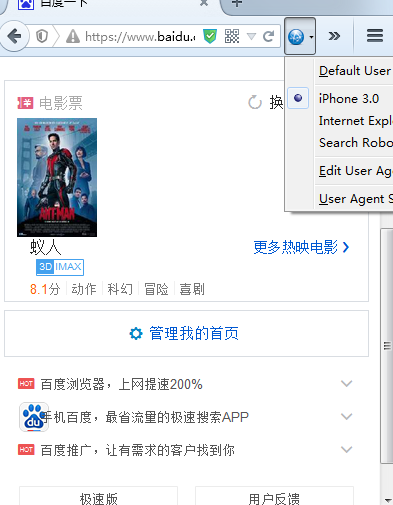
完成后,點擊工具欄上的按鈕,打開UserAgent Switcher的菜單

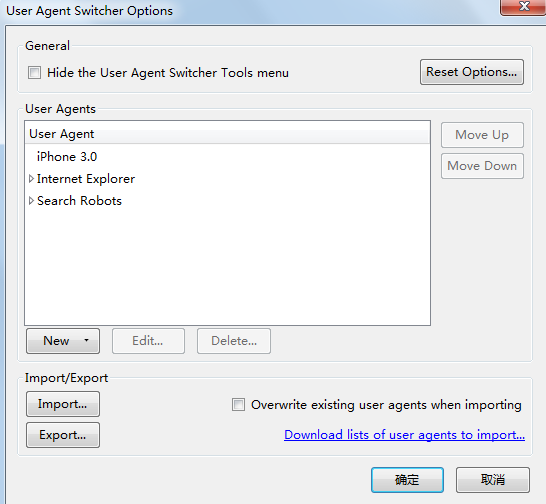
選擇“EditUser Agent”或“UserAgent Switcher”=>"Options",打開如下的設置頁面。

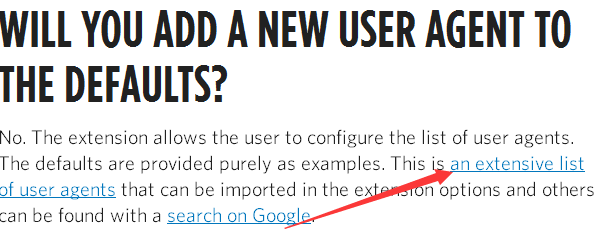
點擊右下角的“Downloadlists of user agents to import...”鏈接,在打開的網頁中找到下圖中標注的位置,我們可以找到最常用的UA列表了,這里直接給出列表的下載地址,方便大家下載。

下載完成后,回到設置頁面,點擊左下方的“Import...”按鈕,將剛才下載的useragentswitcher.xml 導入到擴展中即可 ,之后我們就可以在瀏覽器上通過切換訪問剛剛適配好的頁面啦,之后補充一點我們仍然可以在現有的UA基礎上“新建”(New)以及“修改”(Edit),來滿足我們的要求。
效果如下:





 鄂公網安備 42090202000212號
鄂公網安備 42090202000212號