Magic CSS3 Animations 動(dòng)畫是一款獨(dú)特的CSS3動(dòng)畫特效包,你可以自由地使用在您的網(wǎng)頁(yè)中。只需簡(jiǎn)單的在頁(yè)面上引入 CSS 文件: magic.css 或者壓縮版本 magic.min.css 就可以使用了。
GitHub地址:https://github.com/miniMAC/magic
項(xiàng)目地址:https://www.minimamente.com/example/magic_animations/

用法
1.首先引入magic.css文件(或壓縮版本magic.min.css)
<link rel="stylesheet" href="yourpath/magic.css">
2.給指定的元素加上指定的動(dòng)畫樣式名
<div class="magictime puffIn"></div>
其中magictime決定動(dòng)畫的持續(xù)時(shí)間,必須添加的樣式名。
也可以通過jQuery來實(shí)現(xiàn):
$('#element').addClass('magictime puffIn');
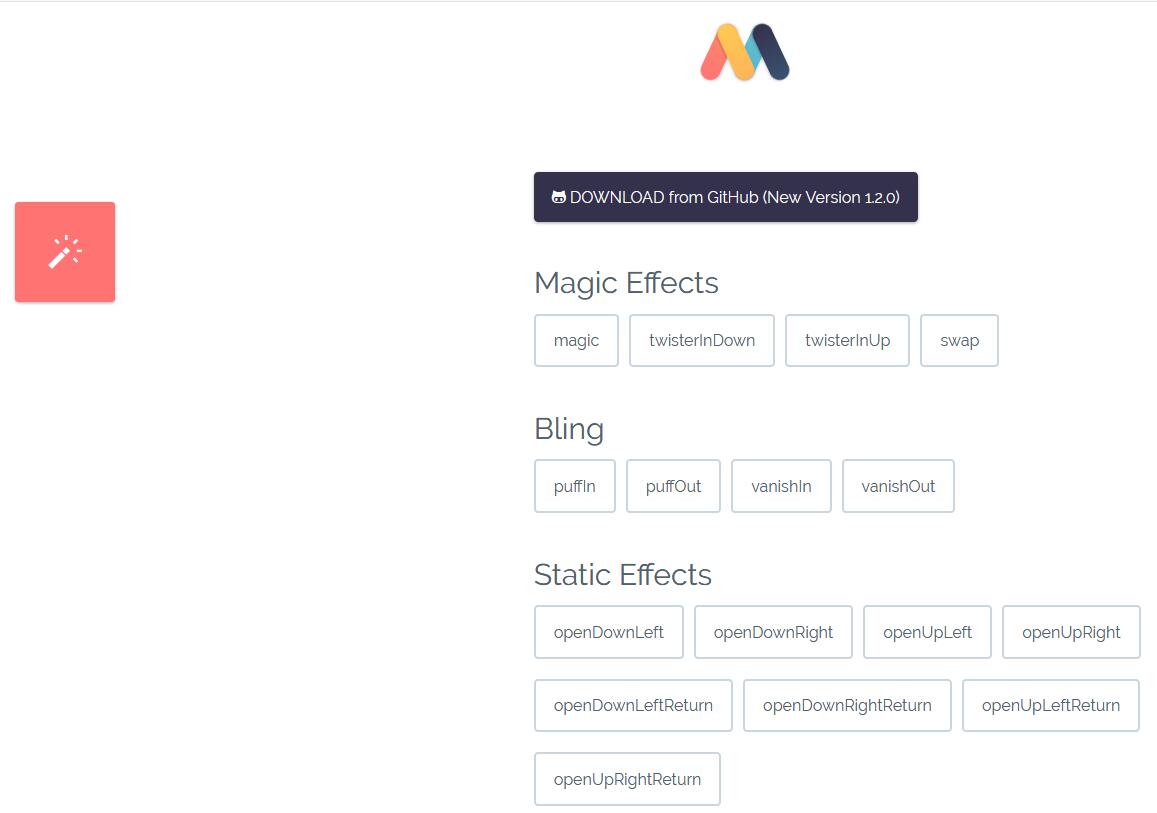
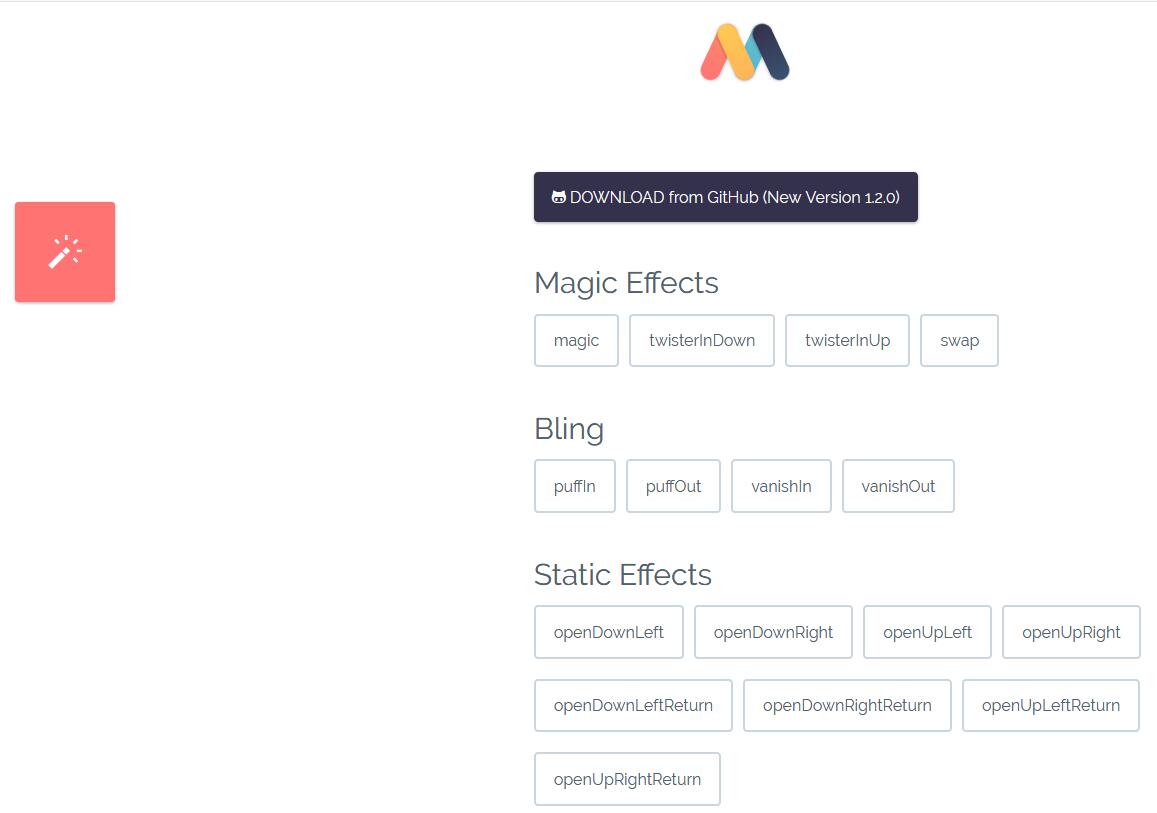
3.所有的動(dòng)畫樣式名請(qǐng)參見demo頁(yè)面。
JQuery使用示例代碼:
1、鼠標(biāo)hover事件加動(dòng)畫特效
$('.yourdiv').hover(function () {
$(this).addClass('magictime puffIn');
});
2、增加定時(shí)器
//set timer to 5 seconds, after that, load the magic animation
setTimeout(function(){
$('.yourdiv').addClass('magictime puffIn');
}, 5000);
3、如果你想在一段時(shí)間后加載動(dòng)畫,進(jìn)行循環(huán),你可以使用這個(gè)例子:
//set timer to 3 seconds, after that, load the magic animation and repeat forever
setInterval(function(){
$('.yourdiv').toggleClass('magictime puffIn');
}, 3000 );
GitHub地址:https://github.com/miniMAC/magic
項(xiàng)目地址:https://www.minimamente.com/example/magic_animations/

用法
1.首先引入magic.css文件(或壓縮版本magic.min.css)
<link rel="stylesheet" href="yourpath/magic.css">
2.給指定的元素加上指定的動(dòng)畫樣式名
<div class="magictime puffIn"></div>
其中magictime決定動(dòng)畫的持續(xù)時(shí)間,必須添加的樣式名。
也可以通過jQuery來實(shí)現(xiàn):
$('#element').addClass('magictime puffIn');
3.所有的動(dòng)畫樣式名請(qǐng)參見demo頁(yè)面。
JQuery使用示例代碼:
1、鼠標(biāo)hover事件加動(dòng)畫特效
$('.yourdiv').hover(function () {
$(this).addClass('magictime puffIn');
});
2、增加定時(shí)器
//set timer to 5 seconds, after that, load the magic animation
setTimeout(function(){
$('.yourdiv').addClass('magictime puffIn');
}, 5000);
3、如果你想在一段時(shí)間后加載動(dòng)畫,進(jìn)行循環(huán),你可以使用這個(gè)例子:
//set timer to 3 seconds, after that, load the magic animation and repeat forever
setInterval(function(){
$('.yourdiv').toggleClass('magictime puffIn');
}, 3000 );




 鄂公網(wǎng)安備 42090202000212號(hào)
鄂公網(wǎng)安備 42090202000212號(hào)