豬豬,想必你也知道,Android平臺的終端至少有千種之多,各個版本的系統(tǒng)都有,再加上2次開發(fā)改造的系統(tǒng),版本確實不少;而且分辨率也相當分散,并不像iphone哪么集中。
因此,想讓一款軟件適配所有的終端,壓力確實比西天取經(jīng)還大。不過,事在人為,還是有辦法盡量適配大多數(shù)終端的。
所謂終端的兼容適配就是屏幕適配。屏幕適配往往指的就是屏幕大小和屏幕密度的適配。
終端適配=屏幕適配(屏幕大小和屏幕密度)
因此,要做好一款軟件的終端適配優(yōu)化方案,應該學習如下幾個方面:
1、了解基本的屏幕適配知識。
2、Android官方的解決方案。
3、與ScrollView的結合。 4、結合HTML5和CSS3優(yōu)化界面布局和適配
5、與Weight的結合。
6、9patch工具的使用。
7、題外話。

第1部分:
基本的屏幕適配知識:
1、屏幕大小
在Android系統(tǒng)中,把屏幕大小分為以下4種:small、normal(標準)、large、
extra large(引申為更大的屏幕)。
2、屏幕密度
在Android系統(tǒng)中,屏幕密度指的是在指定的屏幕大小區(qū)域內(nèi),有多少個像素。基本單位為dpi(點/每英寸)。
基本包括4種密度:low、dedium(中等)、high、extra high(引申為更高的密度)。
常見的屏幕密度如下:QVGA(240x320)、HVGA(320x480)、WVGA800(480x800)
第2部分:
Android官方的解決方案:
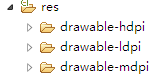
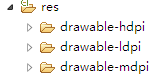
從Android1.6版系統(tǒng)起,res文件夾下面的drawable文件夾由原來的1個變?yōu)榱?個。
如下圖所示: 

這三個文件夾分別用來存放高密度、中等密度和低密度的圖片。
具體的適配方法,用一個案例來說明。
例如:
創(chuàng)建一個工程:test_demo_01
在3個drawable文件夾下面分別放置高密度、中等密度和低密度的圖片。
然后在AndroidMainfest.xml中添加如下內(nèi)容:

此外需要注意的是:
1、圖片布局的基本單位應該是dip。
2、不要使用絕對布局(AbsoluteLayout)。
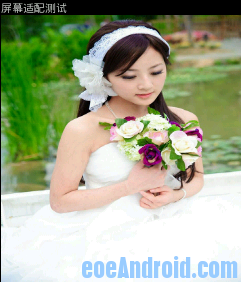
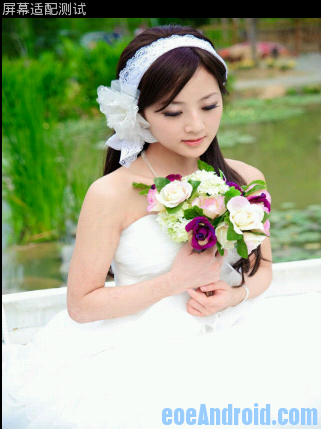
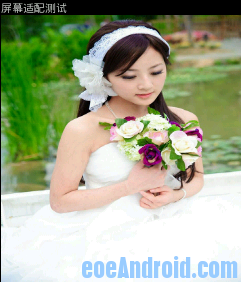
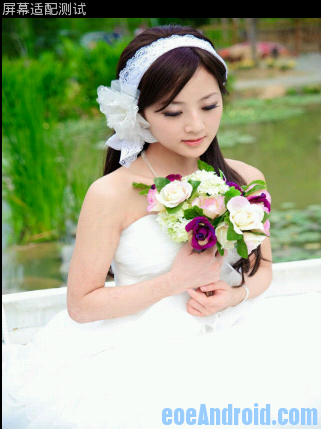
以下是3種屏幕的自適應結果
如下圖所示: 





此外,需要說明的是:可以只在文件夾drawable_hdpi下面放置一張高密度的圖片。在各種屏幕的大小和密度下,系統(tǒng)會自動進行相應的縮放操作的。最好放置高密度的圖片,因為放置低密度的圖片,進行放大操作,圖片會顯的很模糊。謝謝。 附:源代碼如下:  test_demo_01.zip (6.55 MB, 下載次數(shù): 13)
test_demo_01.zip (6.55 MB, 下載次數(shù): 13)
 test_demo_01.zip (6.55 MB, 下載次數(shù): 13)
test_demo_01.zip (6.55 MB, 下載次數(shù): 13)
第3部分:
與ScrollView的結合。
親愛的豬豬,想必你也看到了,在上一個工程的實例中,雖然圖片完整的展示出來了,但是卻發(fā)生了輕微的形狀改變。
為了順利解決這個問題,就需要與ScrollView結合來完整的展示整張圖片。
道理不多講了,直接用一個實例來說明問題。
新建一個工程:test_demo_02。
然后將所需要展示的圖片添加到drawable-hdpi 文件夾下面。
接下來開始在layout文件夾中設計布局。
源代碼如下:
?
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<?xml version="1.0"encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="與ScrollView結合的圖片布局"/>
<ScrollView
android:id="@+id/myScrollView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:scrollbars="vertical"
android:layout_weight="4"
>
<ImageView
android:id="@+id/myImageView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/guozi3"
></ImageView>
</ScrollView>
</LinearLayout>
|
最終的效果如下:
附源代碼:  test_demo_02.zip (1.71 MB, 下載次數(shù): 17)
test_demo_02.zip (1.71 MB, 下載次數(shù): 17)
 test_demo_02.zip (1.71 MB, 下載次數(shù): 17)
test_demo_02.zip (1.71 MB, 下載次數(shù): 17)
test_demo_02。
第4部分:





結合HTML5和CSS3優(yōu)化界面布局和適配
采用HTML5和CSS3制作界面,然后在WebView視圖上進行顯示,然后通過JavaScript進行事件的交互是一種很不錯的開發(fā)技巧。
下面舉一個例子說明問題。
例如:制作一個“花卉采購計劃”的表單,然后在WebView上予以顯示。
未采用HTML5的form1.html生成的界面如下(詳細源代碼見附件):

第3張截圖也對標題做了HTML5和CSS3的處理。是不是看上去更美觀了呢?
有以下幾項內(nèi)容需要予以說明:
1、電腦的桌面瀏覽器不同于移動手機瀏覽器,因此需要在HTML的文件的head元素中設置viewport meta標簽。
<meta name="viewport" content="width=device; user-scalable=0;"
2、可以設置不同的CSS級聯(lián)樣式表,來適應不同寬度的屏幕。
比如:最大寬度為320px,可以這樣寫:
<link media="only screen and (max-device-width:320px)"/>
再比如:最小寬度為480px,可以這么寫:
<link media="only screen and (min-device-width:481px)"/>
所有源代碼如下:  HTML_UI.zip (144.25 KB, 下載次數(shù): 48)
HTML_UI.zip (144.25 KB, 下載次數(shù): 48)
 HTML_UI.zip (144.25 KB, 下載次數(shù): 48)
HTML_UI.zip (144.25 KB, 下載次數(shù): 48)|
本帖最后由 huaxiannv 于 2012-6-28 11:50 編輯
5、與layout_weight的結合。
在進行視圖布局時,與layout_weight的屬性值進行有效的結合,可以達到通用的布局效果。
layout_weight其實就是用來控制比例的,在實踐操作中,有同學說是正比例控制,也有同學說是反比例控制。其實正比例和反比例的情況都是存在的,就看如何與layout_width和layout_height的屬性值進行適當?shù)慕Y合啦!
俗 話說:沒有規(guī)矩,不成方圓。個人認為,反比例的控制效果,是無節(jié)制,無規(guī)范結合layout_width和layout_height的產(chǎn)物,極其不提 倡,只會把人帶入思維的死循環(huán)。就像某位所說,這樣做,只會將簡單問題復雜化,復雜問題深入化,深入問題模糊化,模糊問題抽象化,從而顯示學者的高明,實 則愚蠢,只是制造垃圾而已。其實,簡單的,往往就是最好的。
下面,通過制定規(guī)范,分別講解寬度的正比例布局和高度的正比例布局。
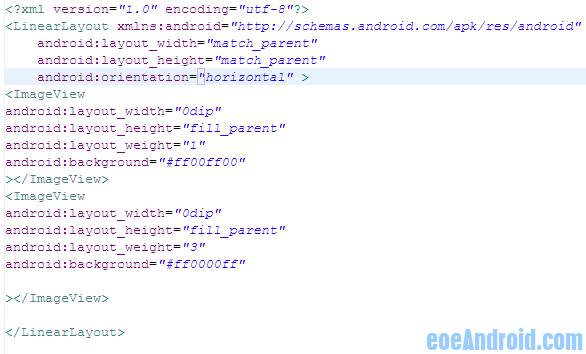
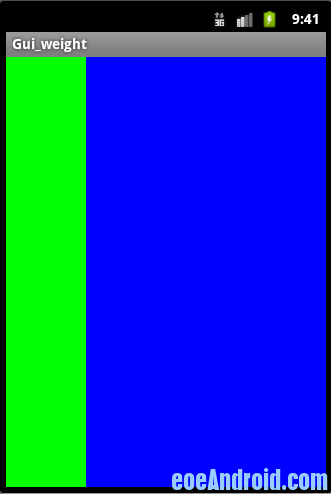
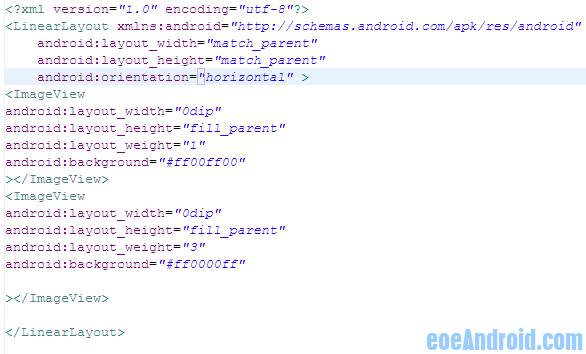
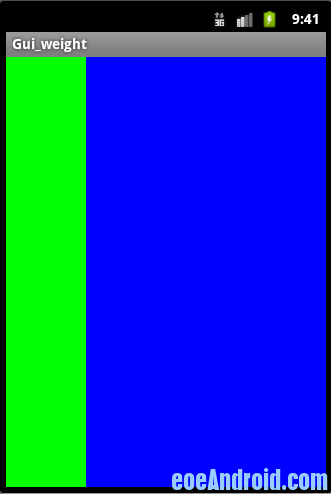
1、寬度正比例布局。
在正式開始布局前,制定如下規(guī)范。欲對哪方面設置正比例布局,就將哪個屬性設置為:0dip。
比如:欲對寬度正比例布局,就將寬度設置為0dip。如:android:layout_width="0dip",這樣可以避免系統(tǒng)進行相應的測量,從而由android:layout_weight的屬性來控制布局。
比如:設置寬度為:1:3。具體代碼可以這樣寫。
|


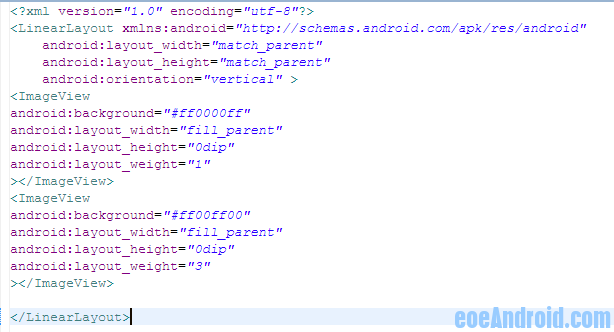
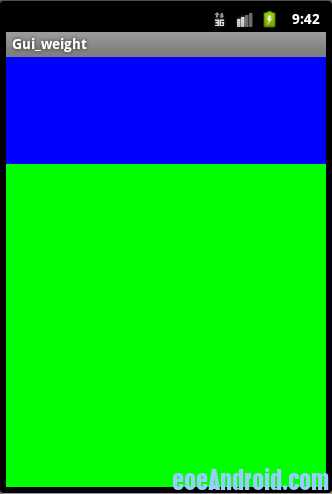
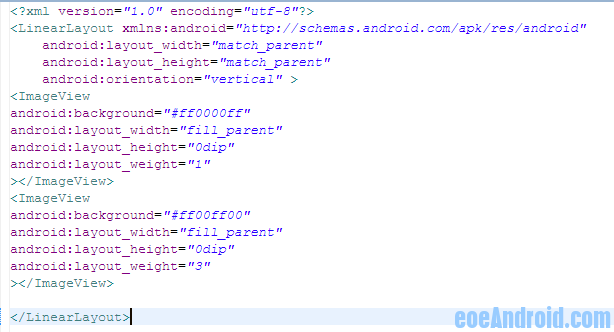
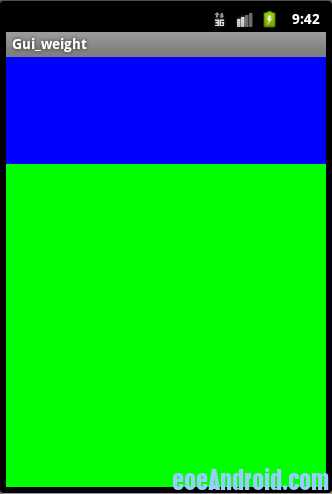
2、高度正比例布局。
進行高度的正比例布局,就要將android:layout_height的屬性值先設置為0dip,然后讓android:layout_weight的屬性來控制正常的正比例關系。
比如:設置高度的正比例關系為:1:3。
代碼如下:



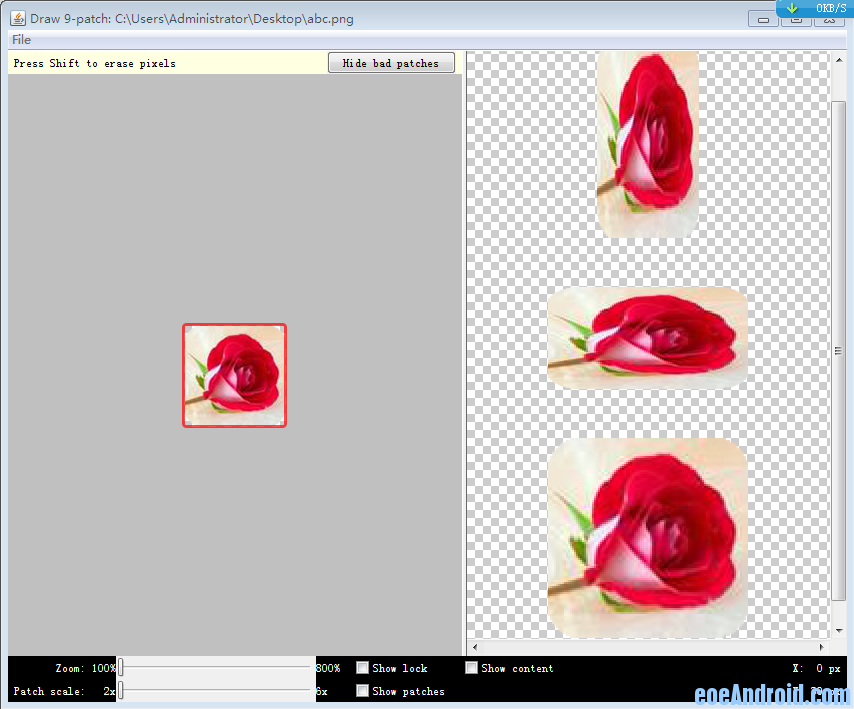
然后進行可拉伸區(qū)域的選擇,即bad patch的確定,然后保存,即可得到*.9.png格式的圖片。
最后就可以在源代碼中進行相應的操作了。
|




 鄂公網(wǎng)安備 42090202000212號
鄂公網(wǎng)安備 42090202000212號