互聯網新的技術不斷推陳出新,用戶訪問群體也隨著移動互聯網的到來,慢慢遷移,隨著智能手機的普及,智能手機的便捷與高效,逐漸的改變了人們的生活方式,從傳統的PC購物體現向移動端智能購物轉變,新的技術應用不斷的沖擊著互聯網的發展,應運而生的技術也在不斷的創新。
面對這種情況,傳統的PC網站在移動互聯網受到極大的限制,用戶體驗差,交互性強,瀏覽網站異常等等情況時有發生,這對于用戶來說是致命的,試想如果一個用戶使用手機訪問到你的網站,但網站提供的內容可讀性極差,主體內容錯位,圖片遮擋,文字大小不適合瀏覽,交互性太差等情況,用戶往往會終止訪問,而轉向其它可讀性更強的網站,這對于網站而言,損失的不但是用戶,更多的是商機。
隨著HTML5+CSS3技術的成熟發展,響應式網站技術的推出,終于是幫助用戶解決不同設備訪問網站帶來的體驗難題,無論是PC網站、還是手機網站、平板瀏覽還是微信瀏覽,甚至電視瀏覽等其它電子設備,都能夠很好的去適應用戶的終端設備,達到完美的用戶訪問與體驗。而做為網站管理者,則只需要維護與管理一個后臺,即可實現所有訪問設備的數據同步,即節省了網站管理人員的時間,同時也極大的減少了因不同設備信息展示,而導致網站管理人員工作量大幅增加,提高了網站管理人員的工作效率、時間與成本。
用戶在選擇建站公司的時候,也應該多考慮在移動互聯網中的應用,盡量選擇使用響應式技術進行開發網站,這樣后期對于公司的維護成本,及搜索引擎體驗來說都是有利的。
百度搜索引擎對于目前移動端采用技術的官方配置方式分析:
| 跳轉適配 | 代碼適配 | 自適應 | |
| 復雜程度 |
簡單到中等。開發獨立網站的速度可以非常快。 小型企業可選用多種自動方案,以近乎實時的速度生成移動網站。 |
中到高,取決于網站的復雜程度和您需要創建的代碼庫數量。 代碼適配所需的開發時間可能較長,且要求服務器端編程 |
中。需要使用能隨屏幕尺寸而變的流體網格從頭開始創建。 如果網站需求較簡單,有許多開源模板可供選擇。 如要構建包含額外編程的復雜的自適應網站,所需的時間會比較長。 |
| 性能 | 中。圖片和其他網站內容可輕松針對小屏幕優化,但網站重定向經常會導致延遲問題。 | 高。可以簡化為只包含為相應設備優化的內容,以實現最佳性能。 | 高。無任何重定向,但需要有周全的計劃才能實現最優的效果。數據量膨脹是最常見的錯誤。 |
| 維護需求 | 中到高。更新主網站后,還必須單獨在移動網站上進行更新。 | 如果人工維護,將需要大量的資源。許多網站使用內容管理系統來避免這一問題,并自動在所有模板上發布內容。 | 低。創建后,更新內容會流向所有設備,維護工作量極低。 |
| 設備 | 可專門針對移動用戶優化網站。 | 單獨的文件和服務器端代碼(會在向用戶傳遞網頁前在您的服務器上運行)可以提供依設備而定的體驗。 | 所有設備上的用戶體驗保持一致(一些設備專屬的選項可通過服務器端程序添加)。 |
| 是否支持擴展至新平臺 | 不支持。這是智能手機專用的獨立移動網站。新平臺無法輕松集成到現有架構中。 | 支持。可輕松針對具體的設備(例如智能電視)創建模板,并通過同一個網址投放。 | 支持。使用指定的斷點和流體網格,可輕松擴展到新平臺和新設備。 |
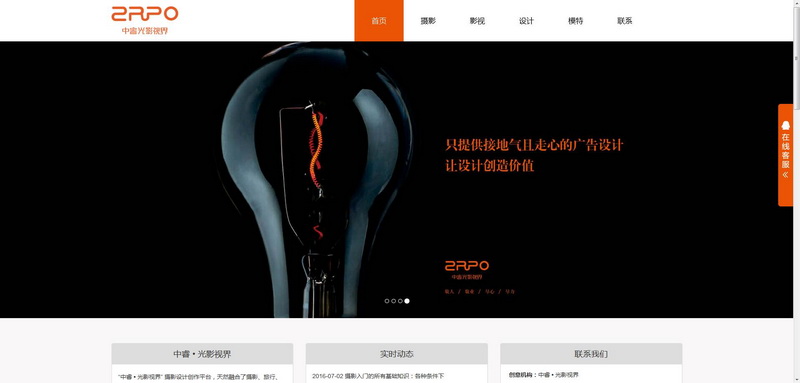
以下站點截圖內容為風信建站采用響應式技術開發,應用同一個網站在不同屏幕設備下的展示的效果:

超寬屏顯示器1920x1080分辨率展示效果

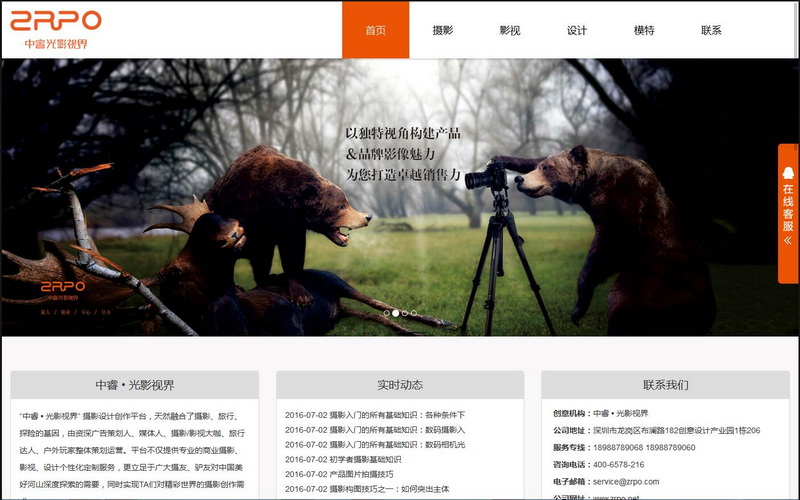
普通寬屏顯示器1400x900分辨率展示效果

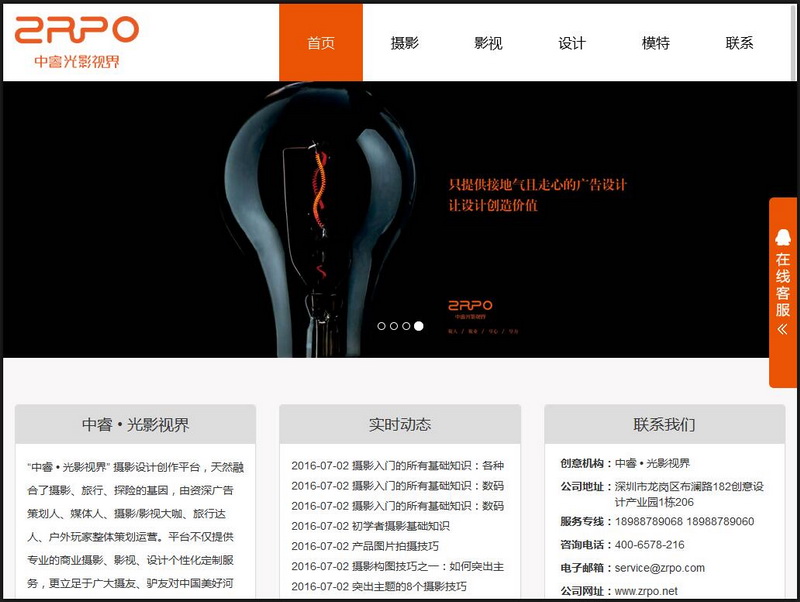
14寸、15寸顯示器展示效果

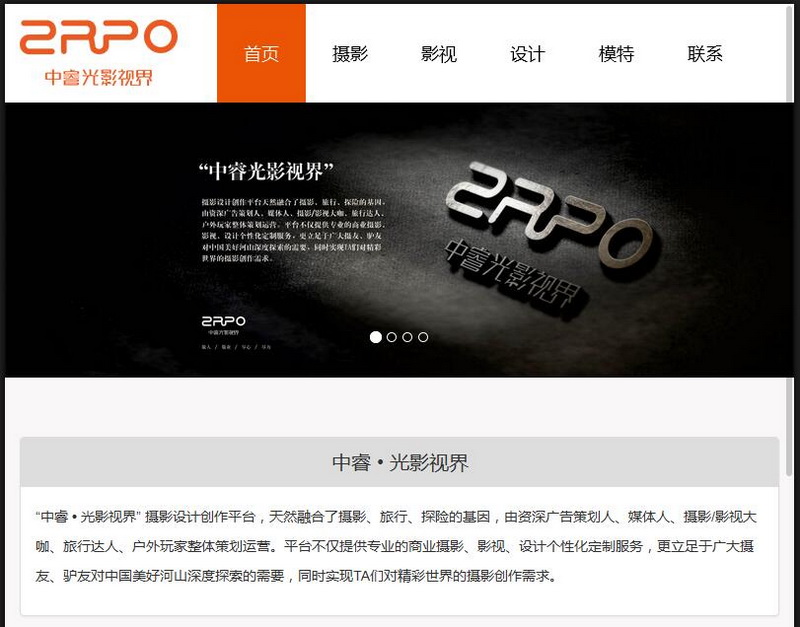
普通平板展示效果

iPhone 6/iPhone 6 Plus展示效果

iPad展示效果

通用型智能手機展示效果

小屏幕智能手機展示效果
通過以上效果的展示,我們可以看到采用響應式技術開發的網站,能很好的適應不同的設備,提升用戶體驗,精準鎖住用戶就從用戶訪問網站開始,風信建站為用戶提供強大的技術支持力量,滿足客戶個性化需求建站服務,為客戶量身打造網站,讓您的網站在移動互聯網大放異彩,服務熱線189-8648-0124,如果您需要請打電話與我們聯系。




 鄂公網安備 42090202000212號
鄂公網安備 42090202000212號