我基本上已經能用了,還差一些優化,跟著這個教程做需要更改大量配置文件對linux不熟悉的人需要看仔細了。
我先寫一部分,過段時間再更新哈!
我這個教程呢是會教大家tomcat和nginx共存并且nginx處理前端tomcat處理后端,提高網站運行速度等,后期會教大家做負載均衡優化等。
第一步寶塔安裝和軟件安裝
我們先安裝寶塔面板(這個不需要我說咋弄吧)


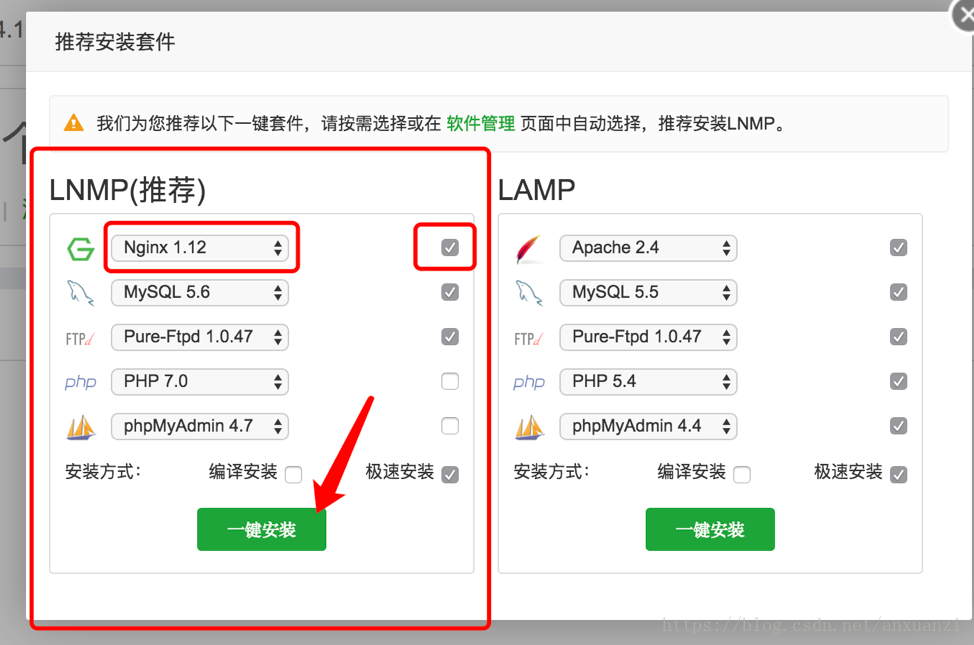
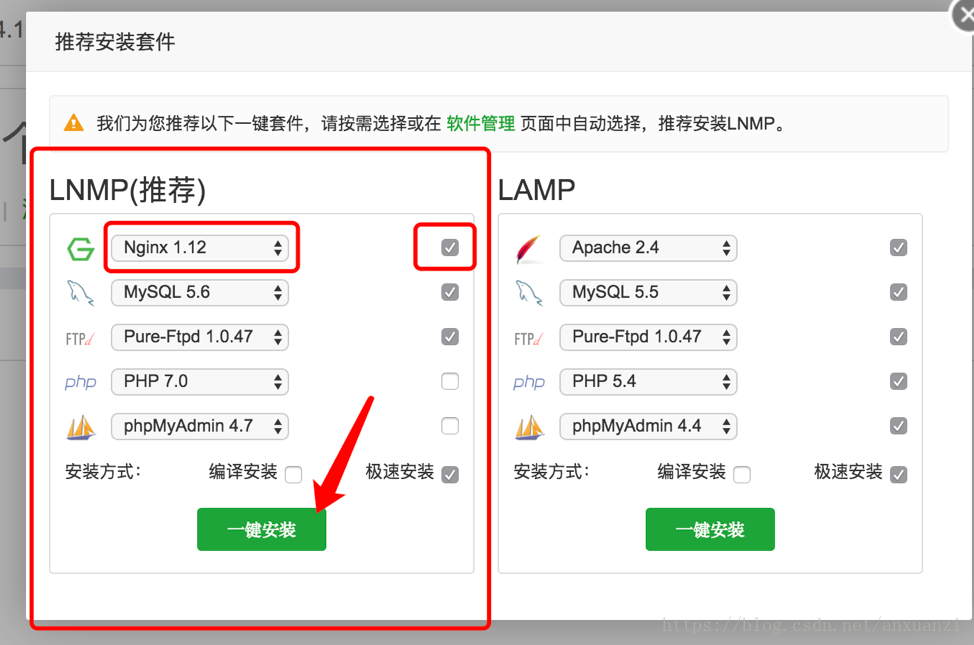
安裝完成后登錄到寶塔面板然后安裝軟件我個人喜歡nginx最新版,mysql由于服務器配置很菜所以沒發裝56,php什么的我用不到就沒裝,這些東西根據自己的喜好來弄就行,如果想php和java共存就裝php。


因為安裝nginx什么的需要等待,所以在此期間我們去裝JDK,具體JDK版本請根據java項目來定,在這里我不做演示了,我給個jdk的教程鏈接https://blog.csdn.net/qq_32786873/article/details/78749384
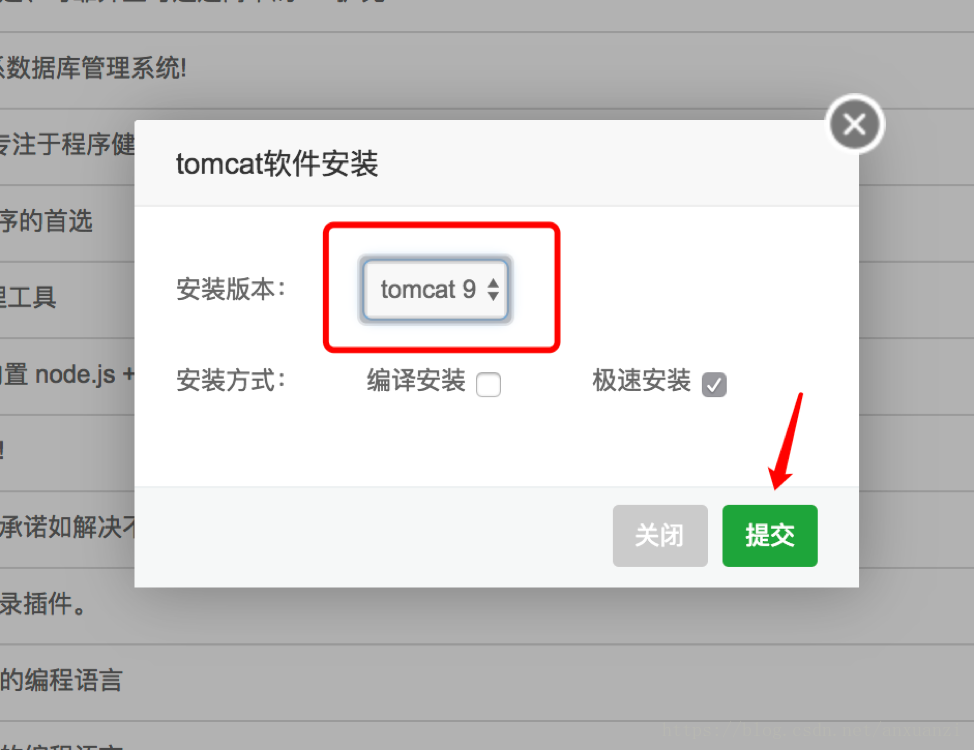
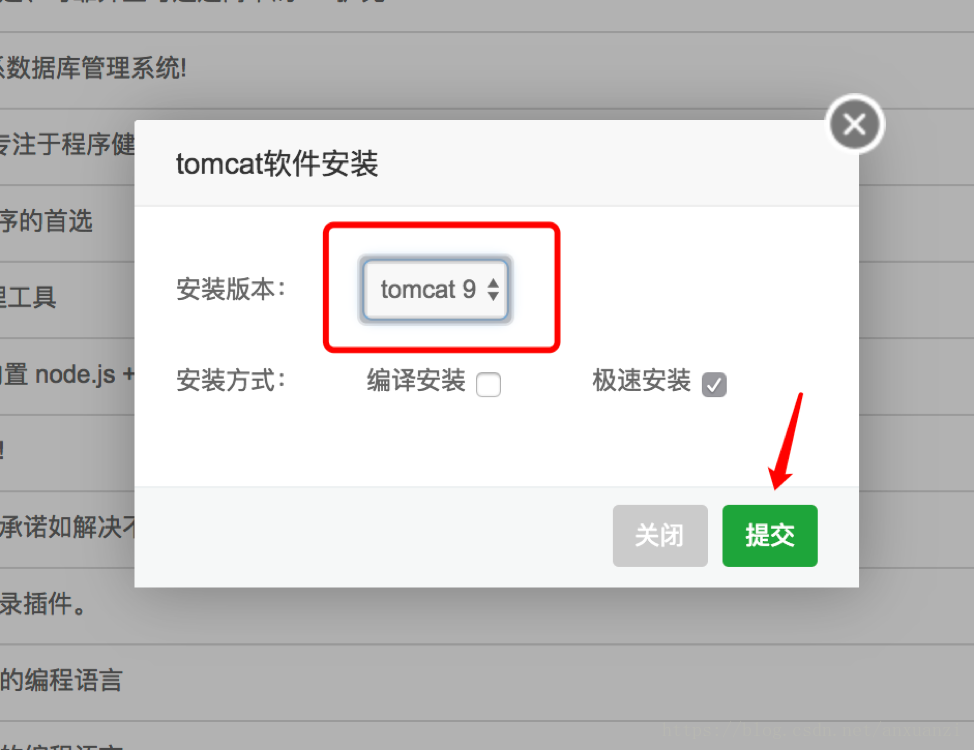
java裝完之后再等一會nginx什么的也就裝完了,然后我們去寶塔的軟件管理界面去安裝tomcat,我個人比較喜歡的版本是9(根據項目需求定即可配置文件都差不多)我裝了tomcat9


然后就靜靜等待安裝完成。。。。。。。。
很久很久之后終于都ok了我們即將開始搞配置!
第二步創建站點以及配置文件
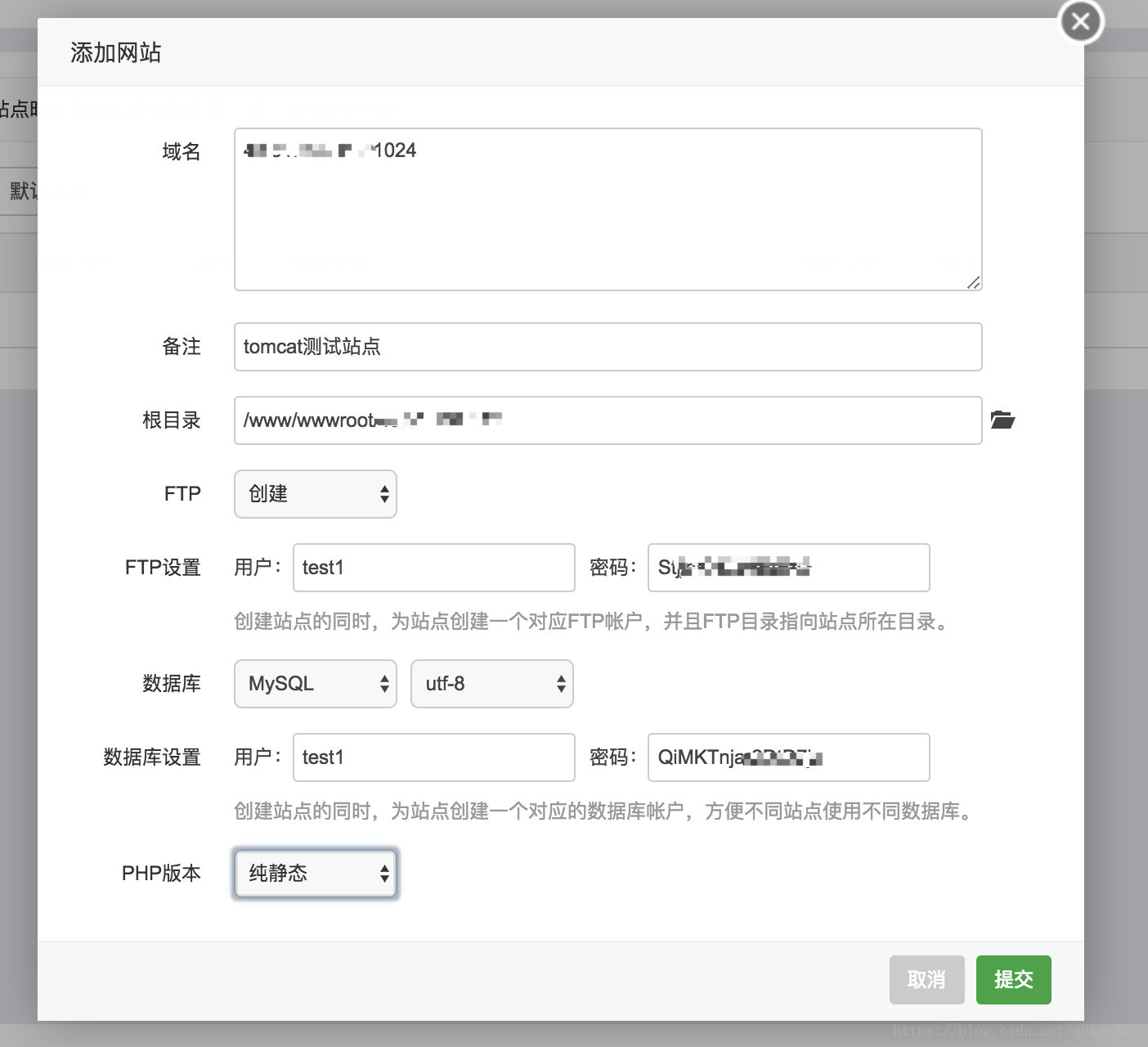
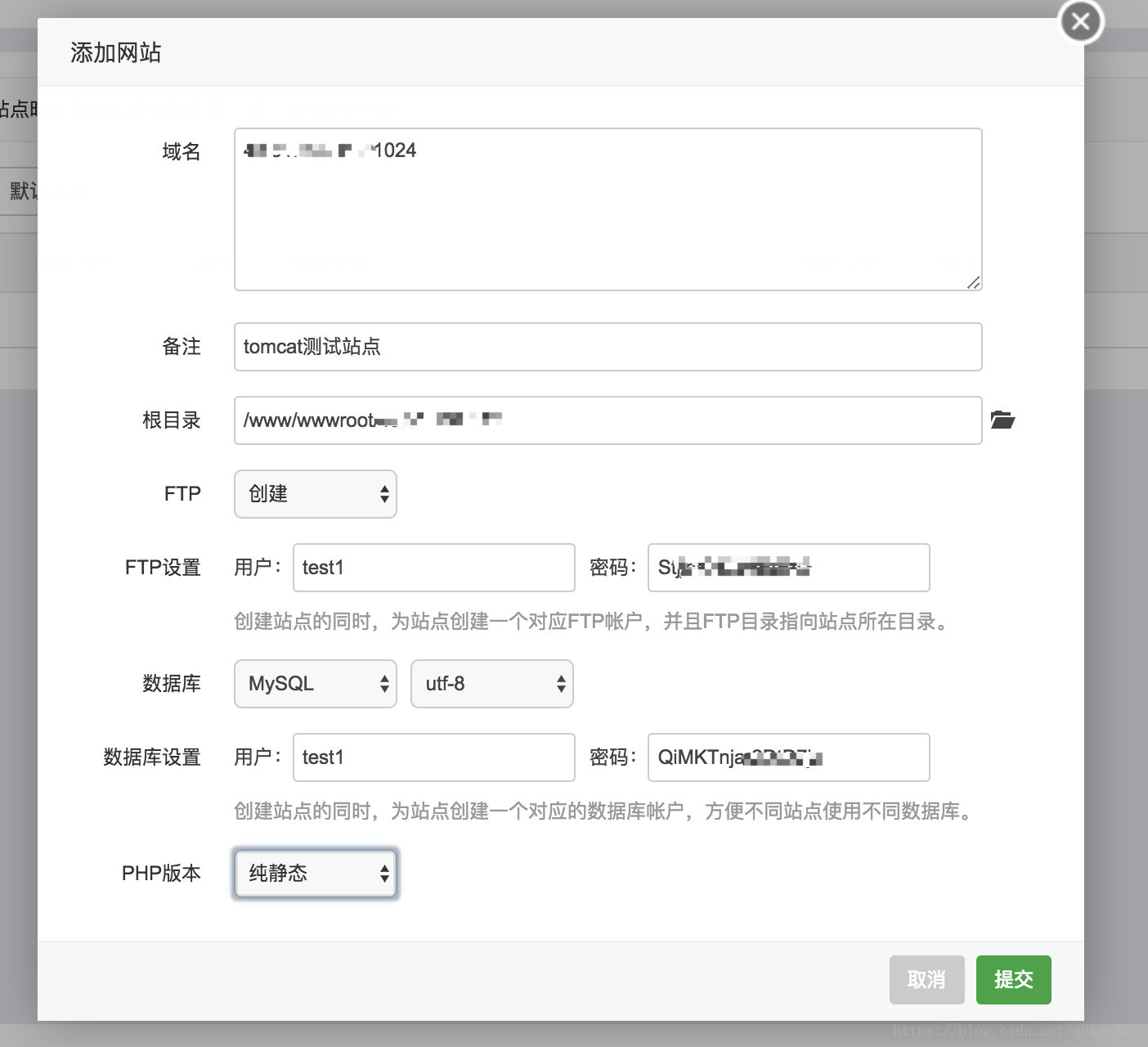
然后我們去寶塔的站點管理創建一個站點,我這里不想弄域名就用ip了,具體根據個人喜好來弄


然后訪問域名就能看到站點創建成功的頁面,這個時候呢說明nginx已經成功運行了,接下來就是重頭戲!
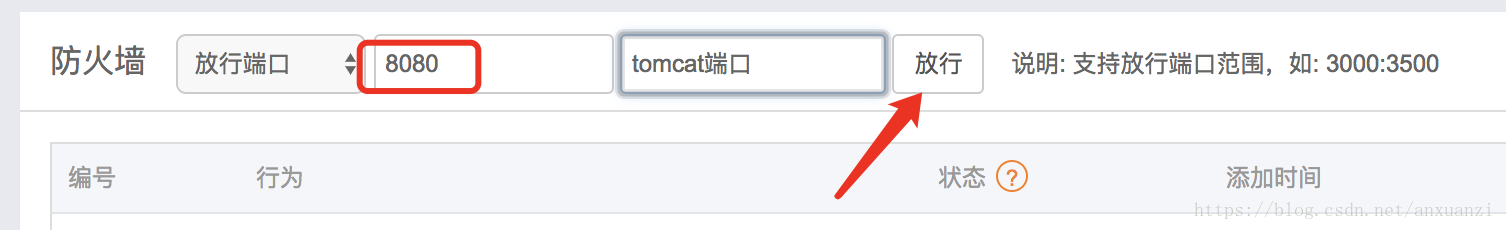
然后我們需要做安裝配置,放通8080端口,這樣才能測試tomcat是否正常,tomcat的默認端口是8080

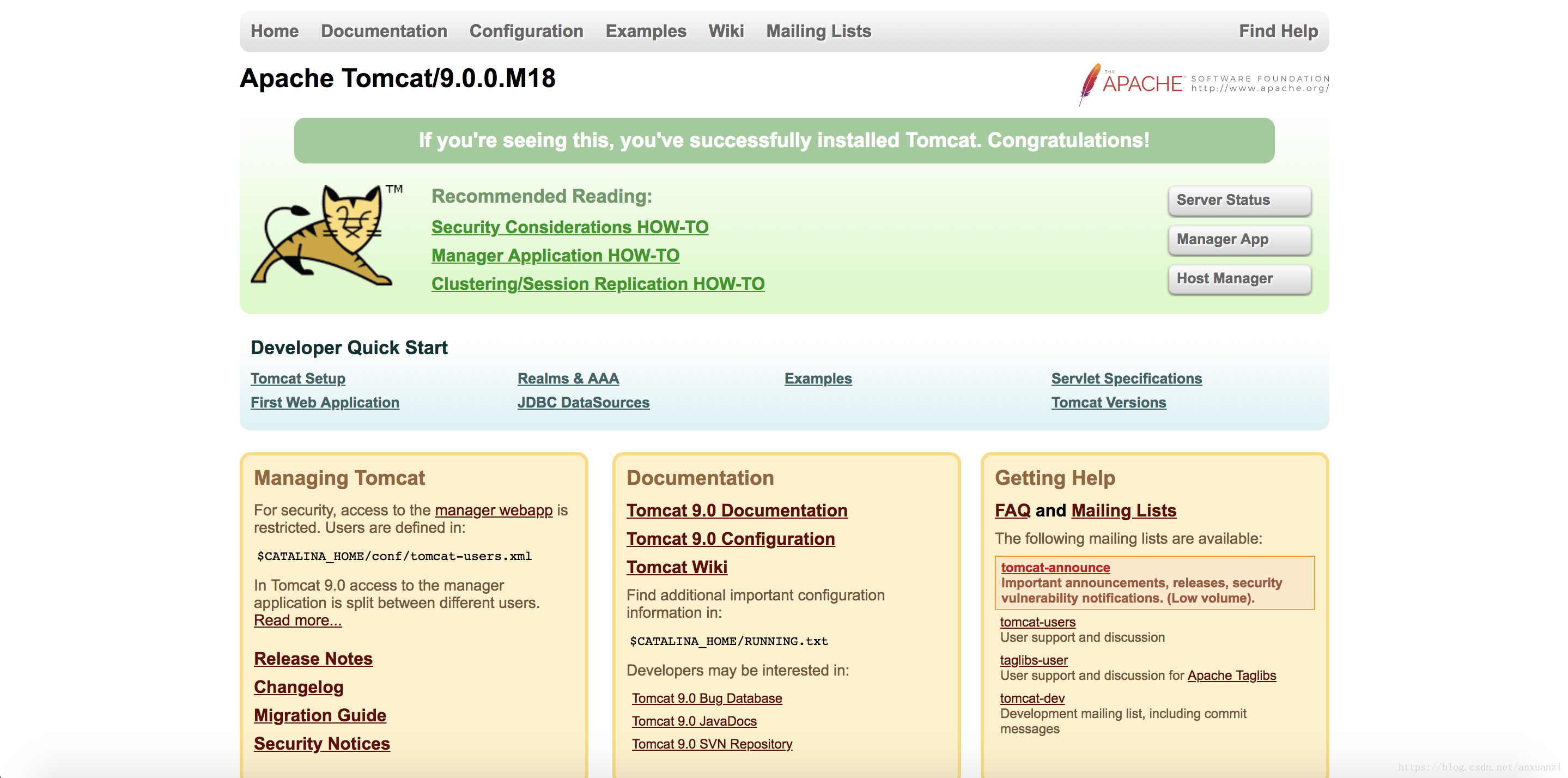
然后這時我們訪問你的http://ip:8080/這個tomcat的地址看看是否能正常顯示tomcat內容,正常的話應該是這樣的

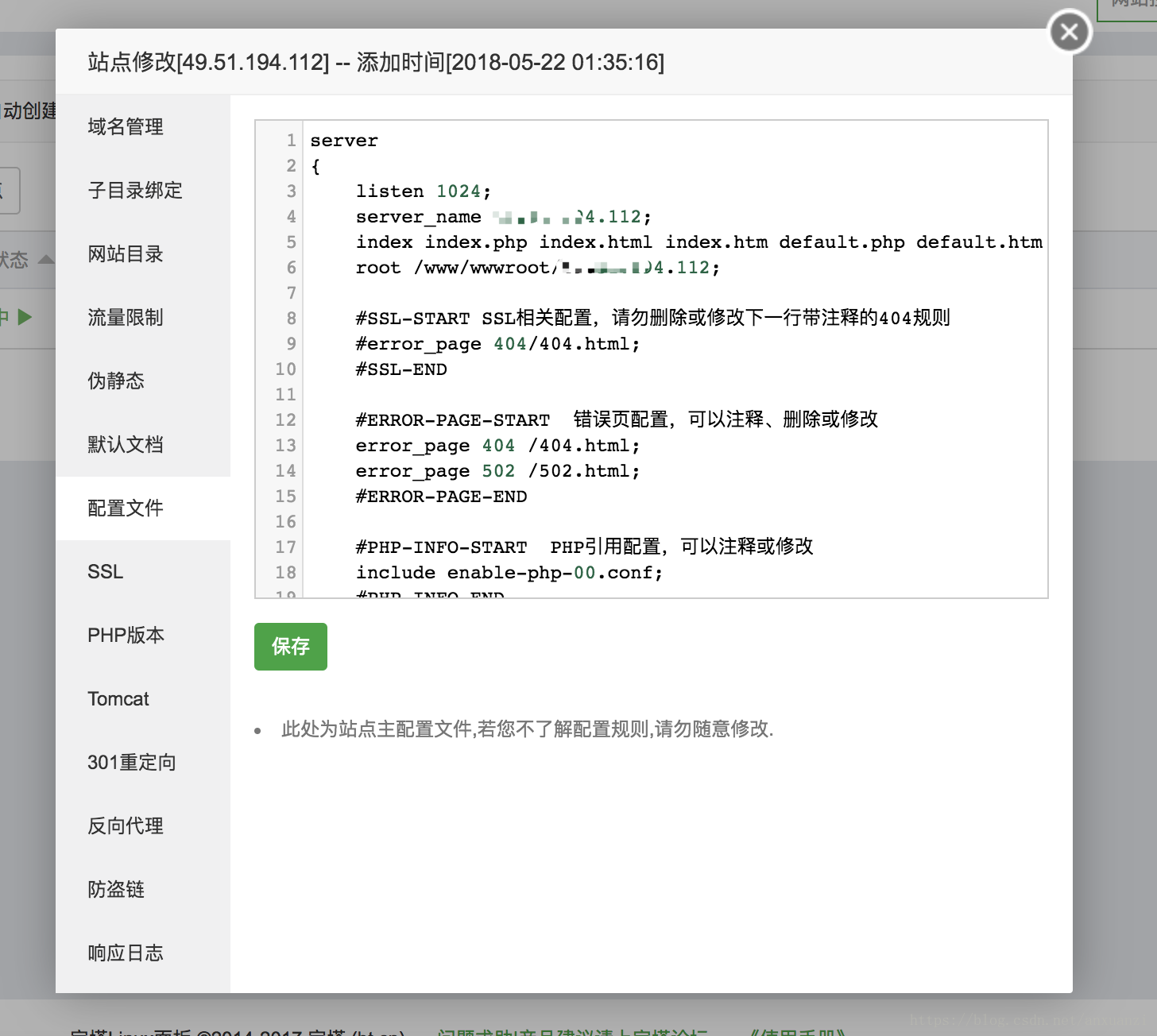
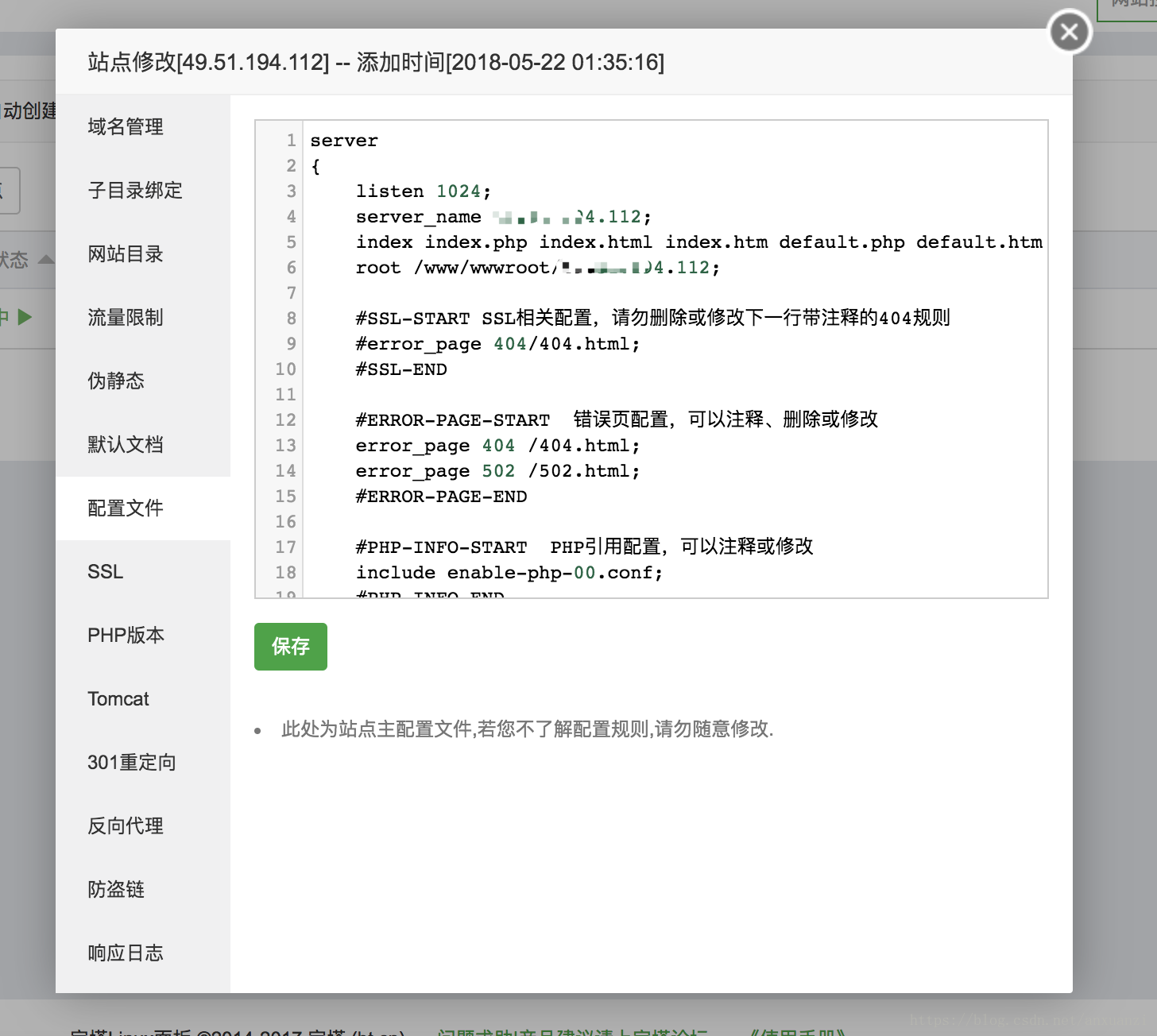
現在tomcat就徹底安裝好了,我們回到站點管理然后點開你的域名,選到配置文件的tab


然后我們刪掉一些東西


這一部分都刪掉
#禁止訪問的文件或目錄
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一鍵申請SSL證書驗證目錄相關設置
location ~ \.well-known{
allow all;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
access_log off;
}
location ~ .*\.(js|css)?$
{
expires 12h;
access_log off;
}
不要怕刪掉這些東西,一會我們都會重新寫.
現在nginx已經被毀了,我們需要JSP頁面請求要交給tomcat來處理,因為jsp是java的東西nginx處理不了,添加這段代碼到nginx配置文件,放到剛剛刪掉那坨代碼的位置上
#禁止訪問的文件或目錄
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一鍵申請SSL證書驗證目錄相關設置
location ~ \.well-known{
allow all;
}
#jsp請求交給tomcat
location ~ \.jsp$
{
index index.jsp;
proxy_pass http://localhost:8080;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_connect_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 6 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
這段代碼加完之后效果非常明顯
訪問下http://域名/index.jsp你就會跳轉到tomcat的頁面,不過貌似有點不對頭,沒關系繼續往下配置!


頁面的樣式全沒了,不急繼續配置!
這個環節我們需要做動靜分離,這樣才能訪問到靜態文件!
在nginx配置文件中加入以下內容
location ~ \.(html|gif|jpg|jpeg|png|bmp|swf|js|css)$
{
expires 30d;
root /www/server/tomcat/webapps/ROOT;
}
看上面代碼,配置非常簡單,通過root關鍵字,將匹配到的請求都到/www/tomcat/webapps/ROOT目錄下直接查找。而expires 30d則表示使用expires緩存模塊,緩存到客戶端30天。
配置完后重啟Nginx。再輸入http://域名/index.jsp,會發現此時的Tomcat頁面已經正常顯示了。我們已經完成了JSP請求與靜態文件請求的動靜分離。但是實際上也只是顯示這個頁面而已,當你點擊頁面上的其他鏈接時,會顯示404,這是顯然的,因為我們只配置了ROOT目錄。
那么現在ROOT這個目錄里面的站點就配置成功了!




 鄂公網安備 42090202000212號
鄂公網安備 42090202000212號